Web Tech Trends 2012
Early this year, HTML5 began to come of age. CSS3 matured alongside widespread adoption of the @font-face selector and the release of Rails 3.0 (which is partly what our Central enterprise project manager runs on). Clearly, it was a busy year for advanced web technologies. What web technology trends are on the horizon for 2012?
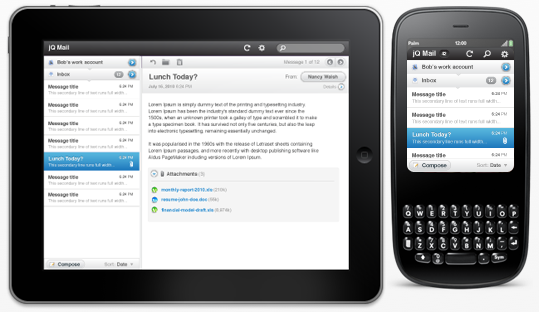
jQuery for Mobile

jQuery is a tried and true JavaScript library. With the proliferation of touch-based mobile devices like the iPad and Android OS, jQuery spend a lot of time working toward a touch-friendly web framework. The goal is a cross-platform, cross-device web development structure that will take HTML5 development to the next level.
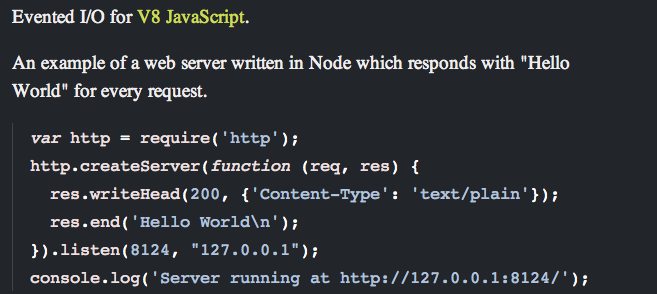
Server-Side JavaScript

JavaScript will not be limited to mobile uses in 2012. Node.js and its server-side scripting will mean faster I/O operations to completed alongside other operations. For things like real-time web apps, web crawlers, file uploading, streaming, etc. — where speed is paramount — this will immediately date today’s web technologies to the delight of users and frustration of developers.
Assuming the world doesn’t end in 2012…
From what we can see the world (and web technology) shows no signs of slowing — contrary to the infamous Mayan calendar.
Let us know if you have any other ideas about web tech in 2012. We’ll be sure to comment updates as the 2011 summer wears on.
Get the Email
Join 1000+ other subscribers. Only 1 digest email per month. We'll never share your address. Unsubscribe anytime. It won't hurt our feelings (much).
Discussion
Comments are now closed.