Mixed Content Warnings
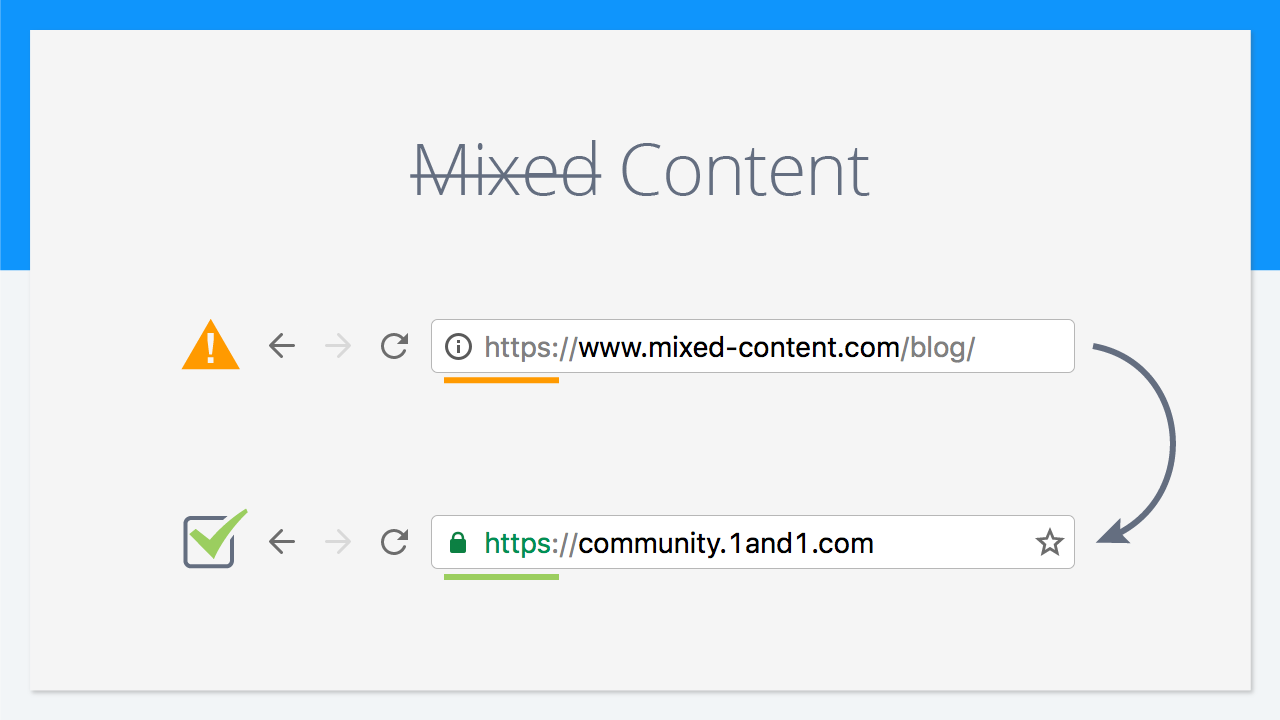
Mixed content errors occur when the initial HTML is loaded over a secure HTTPS connection, but other resources are loaded over an insecure HTTP connection.

When a secure web page is loaded over HTTPS but something on that page is referenced via HTTP (no “S) then your browser will often give you a warning and block the unsecured resource (stylesheets, images, scripts, whatever).
When a browser visits a website page, it is requesting for an HTML resource. The web server then returns the HTML content, which the browser parses and displays to users. Often a single HTML file isn’t enough to display a complete page, so the HTML file includes references to other resources that the browser needs to request. These sub-resources can be things like images, videos, extra HTML, CSS, or JavaScript, which are each fetched using separate requests.
For a browser to load a secure (SSL) web page without these warnings, ALL resources must also be loaded over HTTPS.
What’s the Big Deal?
Requesting sub-resources using the insecure HTTP protocol weakens the security of the entire page, as these requests are vulnerable to man-in-the-middle attacks, where an attacker eavesdrops on a network connection and views or modifies the communication between two parties. Using these insecure sub-resources, an attacker could take complete control over the page, not just the compromised resource.
Of course, they’d have to already have compromised the resource. Anywho…
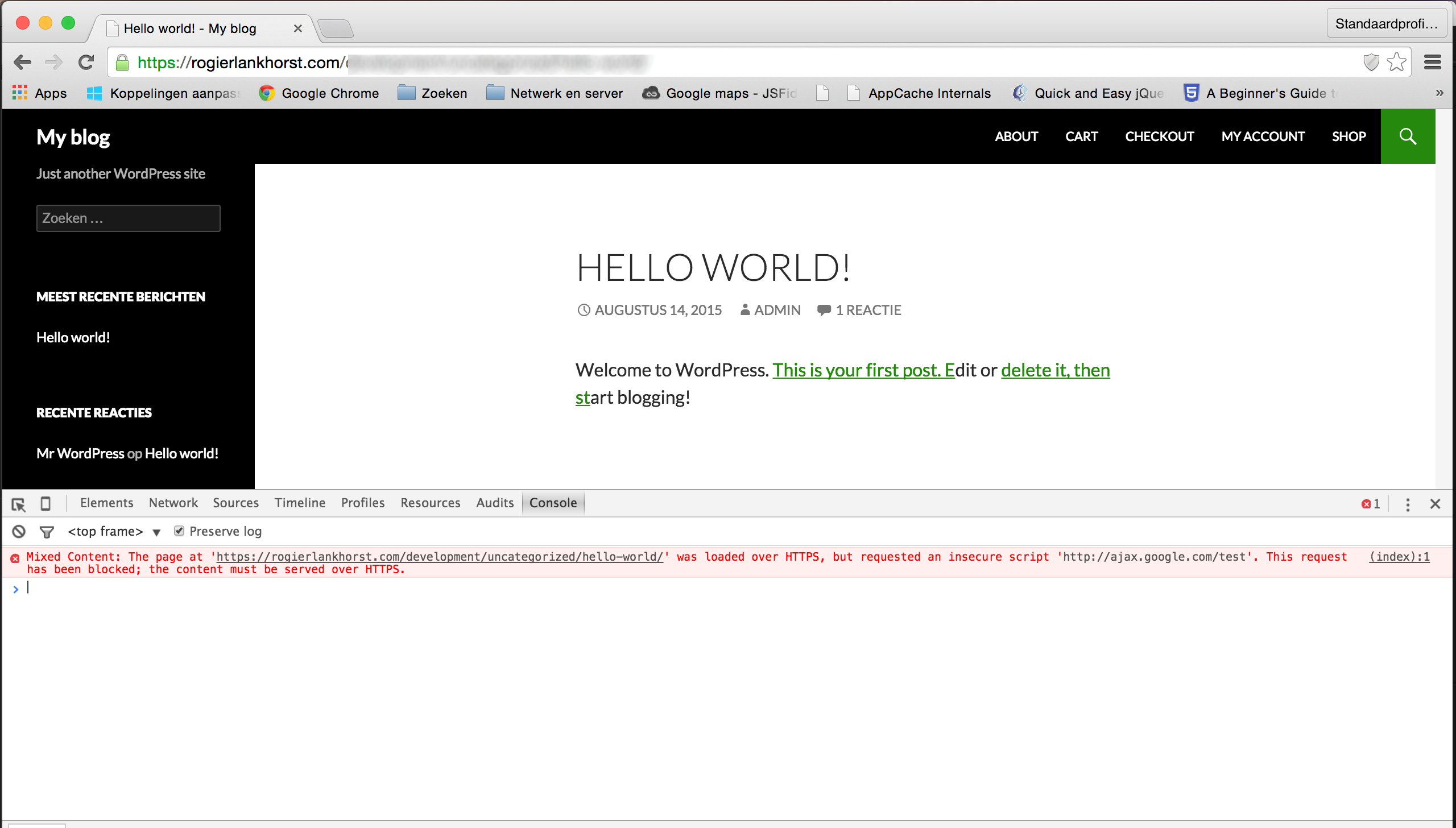
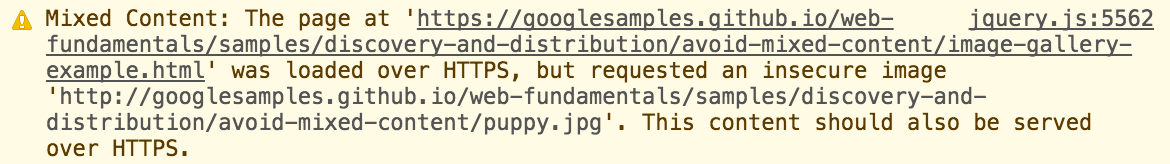
How to Diagnose
Looking at your browser’s developer tools, in the console, you should see the error. These are usually pretty specific and a great starting place.

How to Fix
If you’re loading all assets “the WordPress way,” meaning you’re using nothing but plugins and themes which are well behaved, you’re in luck. There are a could plugins you can install which will take care of the problem for you, totally automatically.
- Really Simple SSL: Automatically detects your settings and configures your website to run over https.
Download from WordPress.org. - WP Force SSL: redirects HTTP traffic to HTTPS without the need of touching any code.
Download from WordPress.org.
Just install and activate them. Bob’s you’re uncle. You’re done–hopefully. If that doesn’t fix it, take a look at the next section for instructions on how to do it manually, in the code.
How to Fix (Manually)
Using an HTML editor, like Dreamweaver, we can then perform a “Find & Replace” looking for anything referenced as HTTP and replace it with HTTPS. These are often references to insecure content (HTTP) hard-coded in the theme/website. Also, watch out for insecure sub-resources referenced from within another, secure resource.
For example, you might have your stylesheet loaded via HTTPS, but what about that background image you absolutely referenced?
#awesome-bg{background-image: url('http://yourwebsite.com/img/bg.png');}You’ll want to make that HTTPS, not just HTTP.

Still having difficulties? JDM Digital’s got your back. Just ask for help.
Get Support
Nobody's perfect. If you need a little help, request support from the super-nerds at JDM Digital.
Any information you provide here will be kept confidential and only used for this purpose.