Boost Website Performance Using HTACCESS
Page loading speed matters. You know that. Here's how to increase page speed by simply adding a few lines of code to your .htaccess file.

Page loading speed and overall website performance is important. You know that. You may also already know that there are a lot of ways to increase the loading speed of WordPress using plugins like W3 Total Cache. In this support article, we’ll focus on how to increase performance manually, simply by adding a few settings to your (rather magical) htaccess file.
Create a Backup
First off, ALWAYS create a backup of your htaccess file. Remember, this file is a server configuration file. If anything goes wrong, the whole site will go down and throw an Error 500. The good news is that you can quickly revert back to the most recent working backup. So create text file backups all along the way.
- Open the
.htaccessfile, probably in the public root of your website - Save it as a text file like:
htaccess-backup-{date}.txt
Remember that the file starts with a period. That’s to denote it as a “hidden” file. When you rename it, be sure to delete that leading period and just name it like it’s a plain text file you could open with Notepad (if you’re old school like me).
Increase Page Speed .htaccess Settings
Now that we have a text file backup, here is a basic list of the .htaccess tricks we’re going to setup to increase the loading speed of your website.
Here we go.
Enable Compression
GZIP is a wonderful lossless data compression utility which runs on your web server and automatically compresses files before they’re sent and decompresses then when they arrive at the browser. Because the files are so much smaller in transit, the page loads much quicker.
Did you know that GZIP compression can reduce the size of HTML files, JavaScript, and CSS files by 60% to 80%?!
All you have to do is enable it. Here’s the code which should do the trick. It’s wrapped in an <IfModule> so, if your server doesn’t have it already installed, it’ll just skip over the code trying to enable it.
# BEGIN GZIP COMPRESSION <IfModule mod_gzip.c> mod_gzip_on Yes mod_gzip_dechunk Yes mod_gzip_item_include file \.(html?|txt|css|js|php|pl)$ mod_gzip_item_include handler ^cgi-script$ mod_gzip_item_include mime ^text/.* mod_gzip_item_include mime ^application/x-javascript.* mod_gzip_item_exclude mime ^image/.* mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.* </IfModule> # END GZIP COMPRESSION
There’s also something called DEFLATE. The only real difference is that GZIP works on Apache and Nginx servers while DEFLATE is only used on Apache Servers. Let’s enable that too. Why the heck not?!
This is also wrapped in an <IfModule>.
# BEGIN DEFLATE COMPRESSION <IfModule mod_filter.c> AddOutputFilterByType DEFLATE "application/atom+xml" \ "application/javascript" \ "application/json" \ "application/ld+json" \ "application/manifest+json" \ "application/rdf+xml" \ "application/rss+xml" \ "application/schema+json" \ "application/vnd.geo+json" \ "application/vnd.ms-fontobject" \ "application/x-font-ttf" \ "application/x-javascript" \ "application/x-web-app-manifest+json" \ "application/xhtml+xml" \ "application/xml" \ "font/eot" \ "font/opentype" \ "image/bmp" \ "image/svg+xml" \ "image/vnd.microsoft.icon" \ "image/x-icon" \ "text/cache-manifest" \ "text/css" \ "text/html" \ "text/javascript" \ "text/plain" \ "text/vcard" \ "text/vnd.rim.location.xloc" \ "text/vtt" \ "text/x-component" \ "text/x-cross-domain-policy" \ "text/xml" </IfModule> # END DEFLATE COMPRESSION
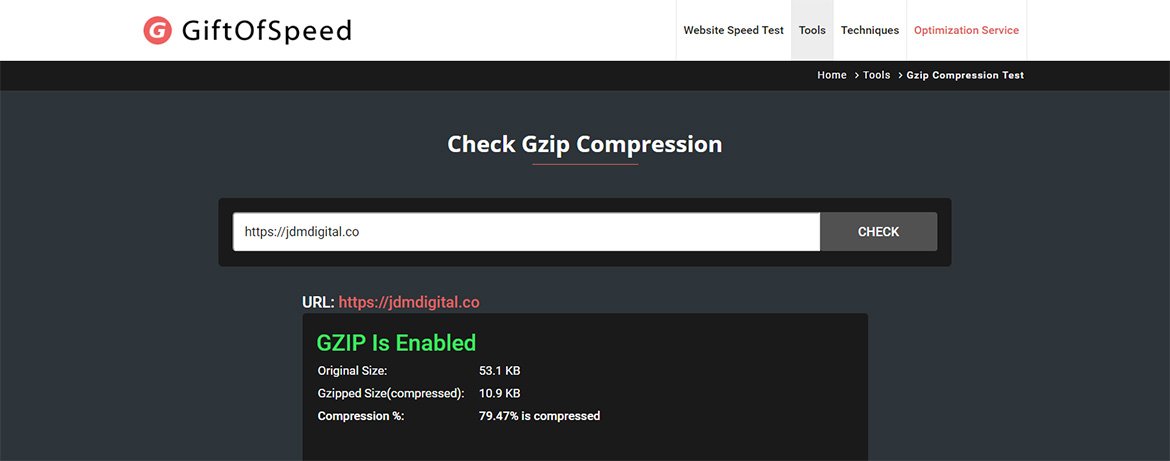
Now, let’s test it to make sure that worked. Is your site still up? Awesome. Now, head over to GiftOfSpeed’s GZIP Compression Testing Tool and let’s check it’s enabled and see how much smaller the files got in transit.

TLDR;
Ironically, GZIP was created to replace the Unix “compress” utility because there was a threat of a lawsuit by large corporations which held patents on the LZW algorithm it used. In trying to avoid patent infringement, GZIP ended up providing far superior compression AND was then released as free and open source under the GNU. No more lawsuit and a faster web for all. Gotta love nerds!
Enable Keep Alive
This setting enables your server and web browser to download resources on a single connection, which increases page speed. Enable the “Keep Alive” HTTP header on your server by pasting the following into your .htaccess file.
# START ENABLE KEEP ALIVE <ifModule mod_headers.c> Header set Connection keep-alive </ifModule> # END ENABLE KEEP ALIVE
Keep Alive comes auto-enabled on most of the modern Apache servers, however this will just make sure it’s enabled if you’re using an older version of Apache.
Leverage Browser Caching
Leveraging browser caching will perhaps give you the biggest bang for your buck. After all, what’s faster to download than not having to download something at all? These settings encourage your browser to download static resources (like CSS) only once, cache them locally, and then use that version for repeat views instead of re-downloading that (unchanged) file all over again.
First off, we want to Add Expires headers so your browser knows when it should actually re-download those static files. They WILL change periodically.
# START ADD EXPIRES HEADERS # <IfModule mod_expires.c> ExpiresActive On ExpiresByType text/css "access 1 month" ExpiresByType text/html "access 1 month" ExpiresByType image/gif "access 1 year" ExpiresByType image/png "access 1 year" ExpiresByType image/jpg "access 1 year" ExpiresByType image/jpeg "access 1 year" ExpiresByType image/x-icon "access 1 year" ExpiresByType image/svg+xml "access plus 1 month" ExpiresByType audio/ogg "access plus 1 year" ExpiresByType video/mp4 "access plus 1 year" ExpiresByType video/ogg "access plus 1 year" ExpiresByType video/webm "access plus 1 year" ExpiresByType application/atom+xml "access plus 1 hour" ExpiresByType application/rss+xml "access plus 1 hour" ExpiresByType application/pdf "access 1 month" ExpiresByType application/javascript "access 1 month" ExpiresByType text/x-javascript "access 1 month" ExpiresByType text/x-component "access plus 1 month" ExpiresByType application/x-shockwave-flash "access 1 month" ExpiresByType font/opentype "access plus 1 month" ExpiresByType application/vnd.ms-fontobject "access plus 1 month" ExpiresByType application/x-font-ttf "access plus 1 month" ExpiresByType application/font-woff "access plus 1 month" ExpiresByType application/font-woff2 "access plus 1 month" ExpiresDefault "access 1 month" </IfModule> # END ADD EXPIRES HEADERS #
Let’s also be sure we add a Cache-Control header after all that stuff.
# BEGIN ADD CACHE CONTROL HEADERS <ifModule mod_headers.c> <filesMatch "\.(ico|jpe?g|png|gif|swf)$"> Header set Cache-Control "public" </filesMatch> <filesMatch "\.(css)$"> Header set Cache-Control "public" </filesMatch> <filesMatch "\.(js)$"> Header set Cache-Control "private" </filesMatch> <filesMatch "\.(x?html?|php)$"> Header set Cache-Control "private, must-revalidate" </filesMatch> </ifModule> # END ADD CACHE CONTROL HEADERS
That should do it. Let’s test it with something like GTmetrix.
Disable Image Hotlinking
“Hotlinking” is when someone else is loading images on their site from yours. That puts undo (and unfair) load on your server. After all, you’re not paying to host images for other people’s websites! Let’s disable hotlinking.
The following code fails to load a hotlinked file, but no error is thrown. So, if someone else’s site contains a hotlinked image to your site on example.com, it would fail to load on their site (albeit silently and politely).
# START PREVENT IMAGE HOTLINKING
RewriteEngine On
RewriteCond %{HTTP_REFERER} ^http://(www\.)?example\.com(/.*)*$ [NC,OR]
RewriteRule \.(jpeg|JPEG|jpe|JPE|jpg|JPG|gif|GIF|png|PNG|mng|MNG)$ - [F]
# END PREVENT IMAGE HOTLINKINGNOTE: Be sure to change example.com to your site’s URL.
Want to get creative (or, at least be less polite)?

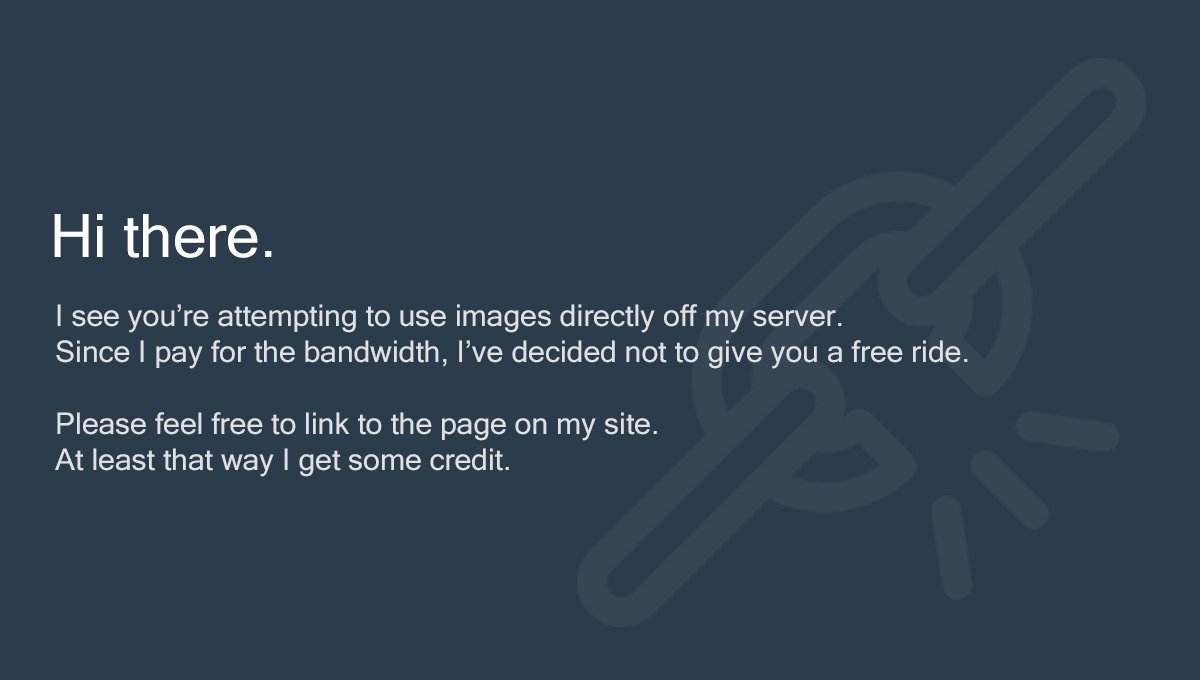
Create an image that says something like, “Hey, stop hotlinking my images!” and name it something like “hey-stop-hotlinking.jpg.” Save that file in the root of your website and then use the following code.
The code below causes any hotlinked image to fail to load but, instead of throwing an error or failing silently, it returns your image asking them to stop jacking your stuff.
# START HOTLINK SHAMING
RewriteEngine On
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^https://(www\.)?yourwebsite.com/.*$ [NC]
RewriteRule \.(gif|jpg)$ https://yourwebsite.com/hey-stop-hotlinking.jpg [R,L]
# END HOTLINK SHAMINGIn the code above, change “yourwebsite.com” to your actual URL.
Nothing wrong with a little “hotlink shaming.”
Get Support
Nobody's perfect. If you need a little help, request support from the super-nerds at JDM Digital.
Any information you provide here will be kept confidential and only used for this purpose.