Critical Website Tests
Here are 7 critical website tests your site should undergo to ensure it looks and performs well across a wide spectrum of devices, and continues to meet the ever-changing guidelines of modern web design.

Most serious web developers scoff at beginner website builders like Wix, Weebly, and the instant gratification mindset behind those who choose to use them. The fact of the matter is, no website worth its hosting was done in minutes, or even hours. Looking behind the scenes, it’s easy to see how taxing and lengthy the process to build a website really is.
Even once you’ve built the darn thing, and added all the content, you’re really only about halfway to a fully launched product. Before flipping the switch you’ve got to undergo a few important tests to ensure proper functionality across a wide spectrum of activities. Even after that, it’s a good idea to re-run these tests for continuous, progressive improvement.
Here are critical website performance, accessibility, and best practice tests to run on your site, now and in the future.
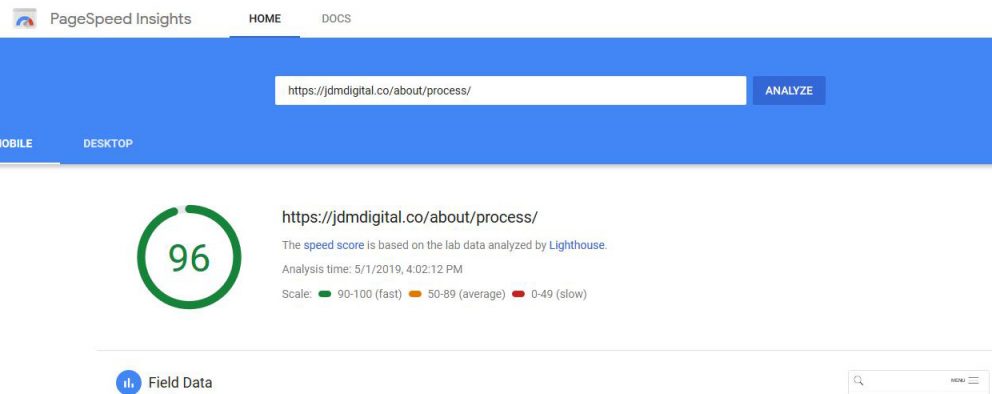
PageSpeed Insights

PageSpeed Insights, a free service from Google Developers, analyzes the content of a web page, then generates suggestions to make that page faster.
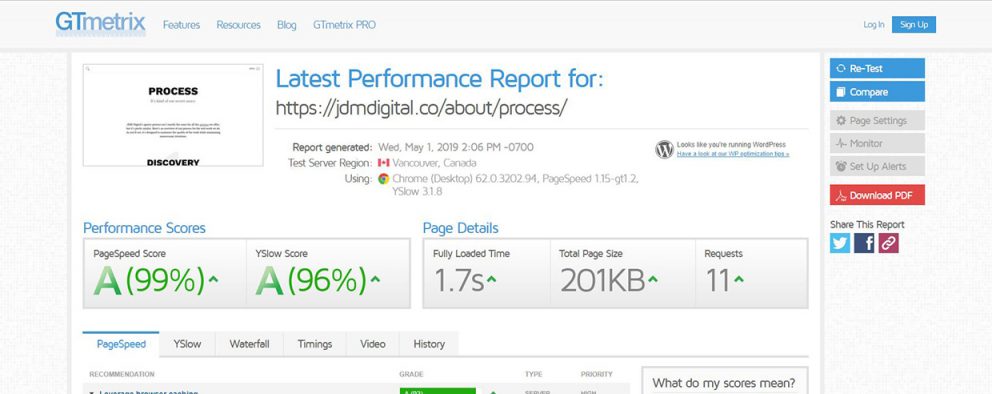
GTmetrix

GTmetrix, a tool originally developed for their managed hosting customers, gives anyone actionable insight into how well the site loads and recommendations on how to optimize it. The report also includes information from several other reports, including PageSpeed Insights (above), and YSlow.
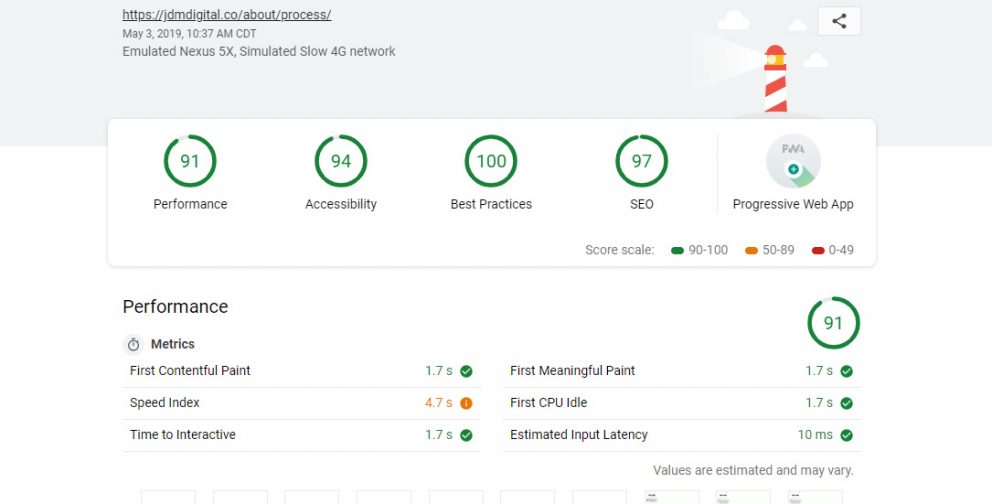
Lighthouse

Lighthouse, another tool from Google Developers, is a browser extension for Chrome which will run a series of tests on the URL you’re currently on. These tests are a lot more than just speed. It checks for Progressive Web App usage, Accessibility, and a few Google-y “Best Practices.”
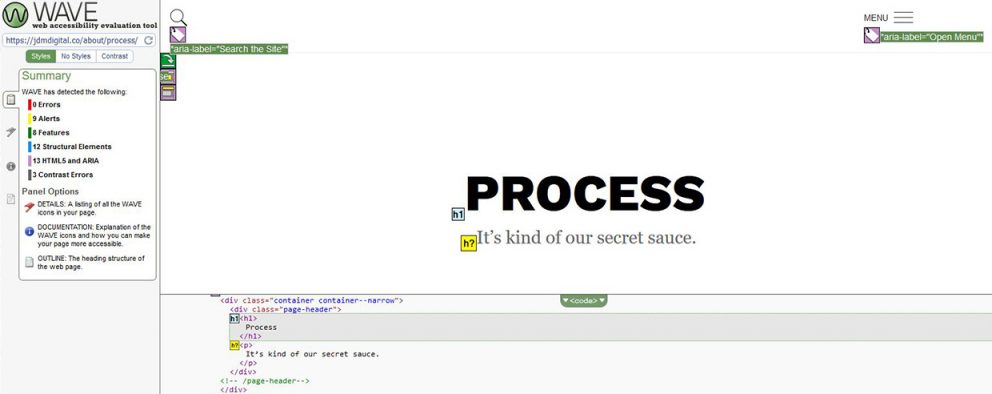
Web Accessibility Evaluation (WAVE)

WAVE was developed by WebAIM way back in 2001 to evaluate the accessibility of web pages so organizations can have their web content as accessible to people with disabilities as possible. It’s also a great place to start to make sure your website is compliant with the Americans with Disabilities Act (ADA). Accessibility matters. Here’s why.
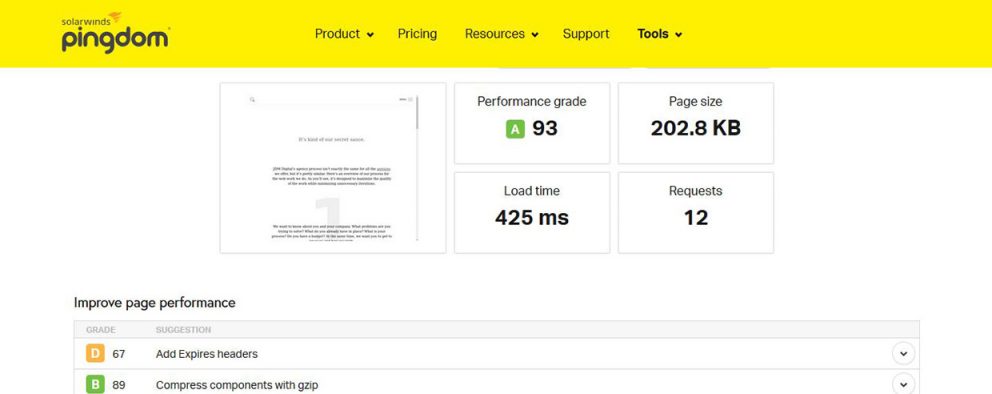
Pingdom Website Speed Test

The Pingdom Website Speed Test has long been a mainstay of website performance testing and monitoring. It’s useful for both expert webmasters and developers as well as novices. The test is designed to help make your site faster by identifying what about a webpage is fast, slow, too big, and so on.
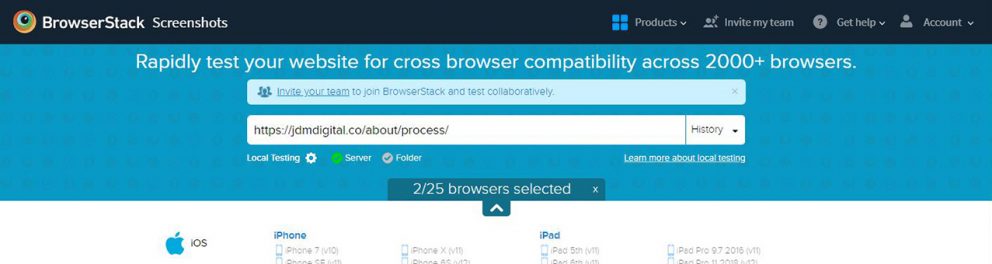
BrowserStack

How does your website display and perform in the plethora of OS and Browser combinations that exist out there. It’s a nearly impossible task to do manually. BrowserStack creates all sorts of virtualized machines and automates testing your website on each of these virtual devices.
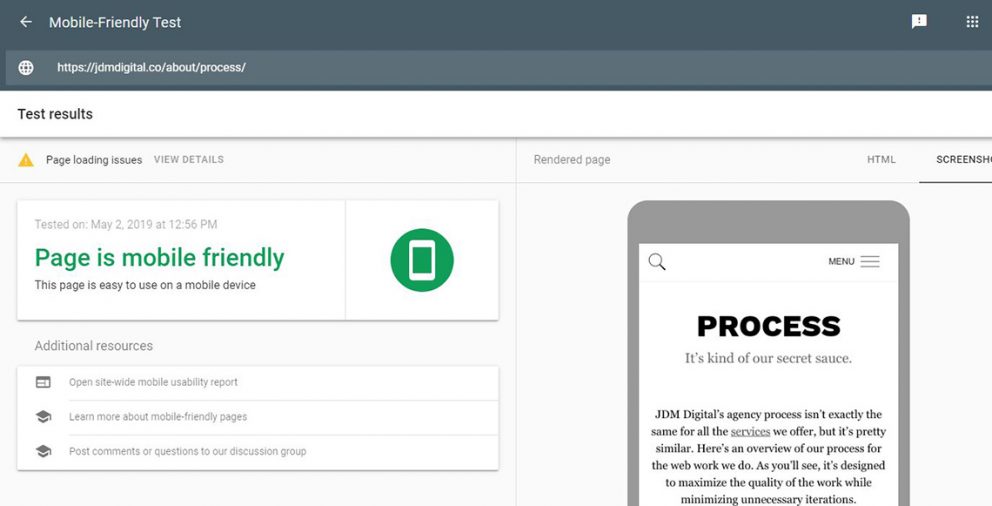
Google Mobile-Friendly Test

Thanks to Google’s mobile-first indexing focus as of late 2016, mobile testing is now more important than ever when launching a website. This free tool, part of Google Search Console, will evaluate your website to see if it meets Google’s Mobile Friendly guidelines.
Always Be Testing
It may be overwhelming to imagine going through this list of tests to run prior to launching a website, by you’ll be glad you did. No matter how excited you are about your new site, run these tests first. Even if you’re not the designer yourself, run these tests on behalf of your web design agency to double-check their work. The best web design agencies should already have done this and addressed any major concerns.
You’ll find even more pre-launch tests and checks in our “Definitive Pre-Launch Checklist.” Remember, “Always be testing.”
Get the Email
Join 1000+ other subscribers. Only 1 digest email per month. We'll never share your address. Unsubscribe anytime. It won't hurt our feelings (much).