Easy Page Preloader with Percent Loaded
Introducing a new light-weight and easy-to-use page loader using only CSS3 and Javascript.

When even mobile internet speeds rival that of broadband Wi-Fi connections, we’ve gotten spoiled. These days, if a website takes more than 3 to 4 seconds to load, we tend to not even bother waiting. We leave the page and find something else. That is exactly why web designers are taking the time to come up with creative page preloaders, like the one at the top of this post.
What’s a preloader?
Essentially, preloaders (also known as loaders) are what you are presented with as the rest of the page is loaded in your browser in the background. They range from the simple to the complex and they’re used to keep visitors entertained while all the nerdy stuff behind the scenes is being processed. That’s important because preloaders let visitors know that the website hasn’t crashed, it’s just still processing.
What should a great preloader be?
Typically, the best preloaders are super-simple. I’m sure you’ve seen just the icon that animates in a circle. The more complex preloaders are difficult to justify if they slow down the page even more.
The best way to go is to design something that’s simple and light-weight so it doesn’t slow the page down even more. However, it still needs to be something interesting enough your visitor will be entertained or informed enough to wait that extra second or two.
Page Loader Inspiration
How about a little inspiration before you begin your page preloading journey.
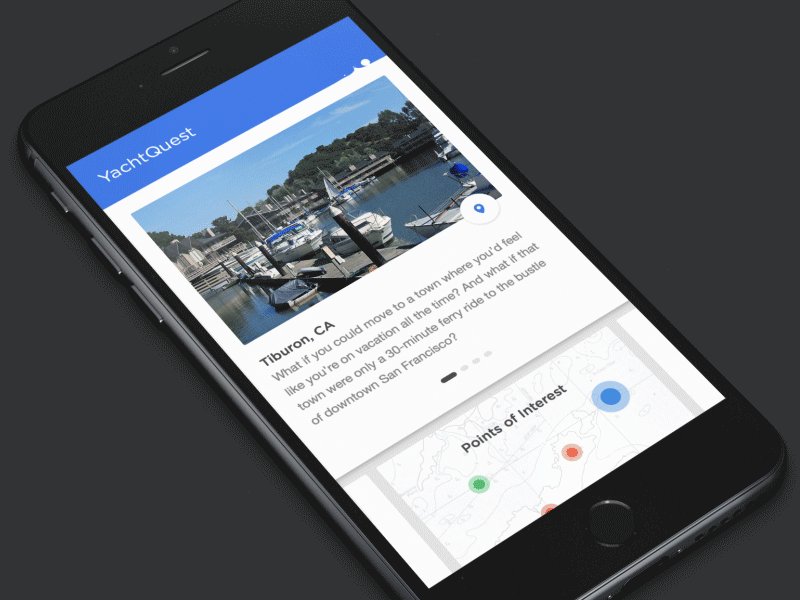
It could be a funny one, like the one JDM Digital uses on our site (dark version of it at the top of this post) or just very creative, like the one below by UI8.

It could also be bold and set a user’s expectations, like this one.

That last one, by the way, was just released by JDM Digital for free on GitHub, if you wanted to implement that one yourself, you could. It’s easy–which was the whole point. There’s also a live demo, if you want to see it in action.
To Preload or Optimize?
That is the question. The answer, as is often the case, is both. Here are a whole series of best practices for optimizing and speeding-up your website. After you’ve done all that, a page loader is the cherry on top.
Get the Email
Join 1000+ other subscribers. Only 1 digest email per month. We'll never share your address. Unsubscribe anytime. It won't hurt our feelings (much).