Turn Your Website into a Progressive Web App
A Progressive Web App (or “PWA”) means your website is using the latest web technologies to deliver an app-like experience.

Progressive Web App (or PWA) is one of those terms that means your website is using the very latest web technologies. But, what does that mean? Let’s dig in.
“A Progressive Web App uses modern web capabilities to deliver an app-like user experience.”
That’s a pretty good definition, but there’s so much more to it.
Characteristics
The term “Progressive Web Apps” wasn’t even coined until 2015, so this is pretty new territory. As Google Developers and the W3C see it, a PWA smells like this:
- Progressive: Works for every user, regardless of browser choice because they’re built with progressive enhancement as a core tenet.
- Responsive: Fit any form factor: desktop, mobile, tablet, or forms yet to emerge.
- Connectivity independent: Service workers allow work offline, or on low quality networks.
- App-like: Feel like an app to the user with app-style interactions and navigation.
- SSL: Served via HTTPS to prevent snooping and ensure content hasn’t been tampered with.
- Installable: Allow users to “keep” apps they find most useful on their home screen without the hassle of an app store.
- Linkable: Easily shared via a URL and does not require any complex installation.
Technologies
That all sounds pretty cool, but what technologies are we talking about here. Essentially, you’ll be glad to know, there are only three major ones: SSL, Service Worker, and Manifest.
Secure Origin (SSL/TLS)
Browsers (and search engines) love HTTPS. Even though this only encrypts information between the server and the browser, it’s a requirement for a Progressive Web App. So go buy an SSL and redirect non-HTTPS traffic to the secured URL and make sure you don’t have any “mixed content” warnings.
You should probably be using an SSL anyway. They run about $99 per year, or look into Let’s Encrypt which is a free and open Certificate Authority.
Service Workers
Service Workers are as powerful as they are confusing. From a high-level, they power offline functionality, push notifications, background content updating, caching, and a whole lot more.
The sheer power and flexibility of Service Workers makes them very complicated. Developers will often look for pre-made “recipes” for common service worker use cases, such as offline mode, and tweak them from there.
Mozilla has a great reference for service worker recipes. Google also has a slew of Service Worker samples.
Ultimately, Service Workers are just a JavaScript file like any other, running in the background and triggered via events.
App Manifest
You’ve had the ability to “pin” responsive websites to your home screen for some time now. But without any of the features we expect from native apps, the experience was second-rate. Besides, did anyone actually do that?
Thankfully, this is changing. Chrome on Android added support for installing web apps to the home screen with a native install banner and loading screen–just like a native app. iOS allows the web app to also load a loading screen, but it doesn’t allow for push notifications from web apps, at least not yet. We wouldn’t be surprised, however, if support for new goodies in Android and iOS are released soon.
Anyway, a Progressive Web App is supposed to act more like a real native app, but we’ve got to tell the browser a few things. Those things are all contained in a JSON file in the root called, you guessed it, manifest.json.
Here’s an example JSON manifest file which tells the browser that it is an installable web app, color preferences, and image locations (for the buttons, logo, and loading screen).
Steal that file, make your changes, and upload to the root of your site. Then, link to that file somewhere in your header markup, like so:
<meta name="theme-color" content="#000000" /> <meta name="apple-mobile-web-app-capable" content="yes" /> <meta name="apple-mobile-web-app-title" content="JDM Digital" /> <meta name="apple-mobile-web-app-status-bar-style" content="black" /> <link rel="manifest" href="https://jdmdigital.co/manifest.json" />
That’s it.
Cost of a Progressive Web App
For an app publisher, the biggest advantage to using Progressive Web Apps is the cost saving in terms of design, development, and maintenance. A PWA can cost as much as 10 times less than a native app! Also, there’s never any need for the user to “update” the app once it’s installed. The Web App does that all on its own.
PWA Checklist
I don’t know about you, but I like checklists. Here’s a full Progressive Web App checklist to help you on your way from a run-of-the-mill Responsive Website to a Progressive Web App.

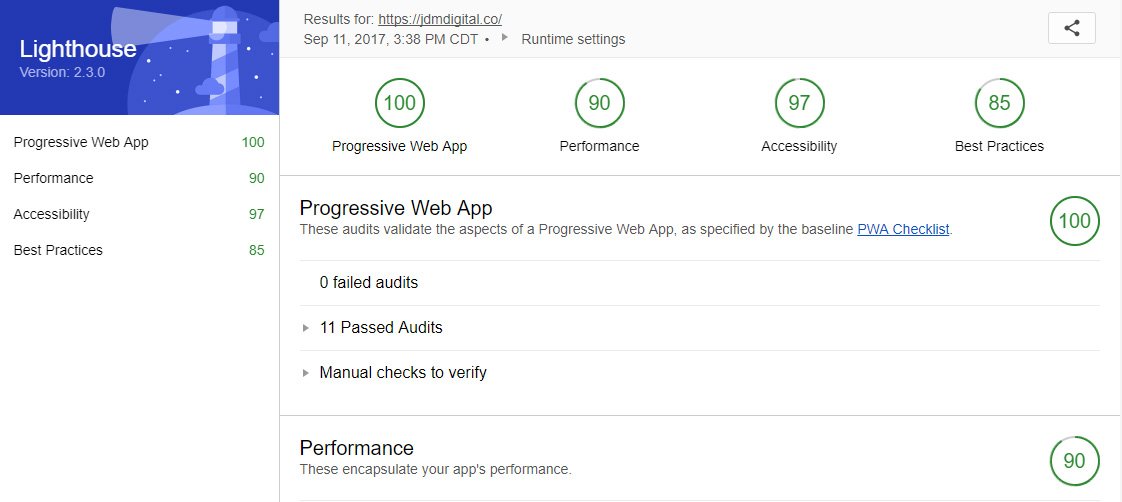
Along the way, use Google’s Lighthouse extension for Chrome to test and retest your work. We find it an invaluable tool.
A Word About “Progressive”
Really quickly, let me say something about the “Progressive” part in a Progressive Web App. These technologies, requirements, and features support are changing quickly. It’s important you stay on top of things so your PWA can leverage the latest and greatest, and not fall out of favor when requirements change.
“Progressive enhancement.” Get it?
Get the Email
Join 1000+ other subscribers. Only 1 digest email per month. We'll never share your address. Unsubscribe anytime. It won't hurt our feelings (much).
Discussion
Comments are now closed.