Genesis Energy
Custom Website Design for a WordPress Multisite install built to suit multiple divisions of a public company.
- Client:
- Genesis Energy, LP
- With:
- Indigo Beam
- Date:
- 12.12.2016
- Tech:
- WordPress
Genesis Energy (NYSE: GEL) provides midstream energy infrastructure and logistics services to move product to market in the most efficient and cost-effective manner.
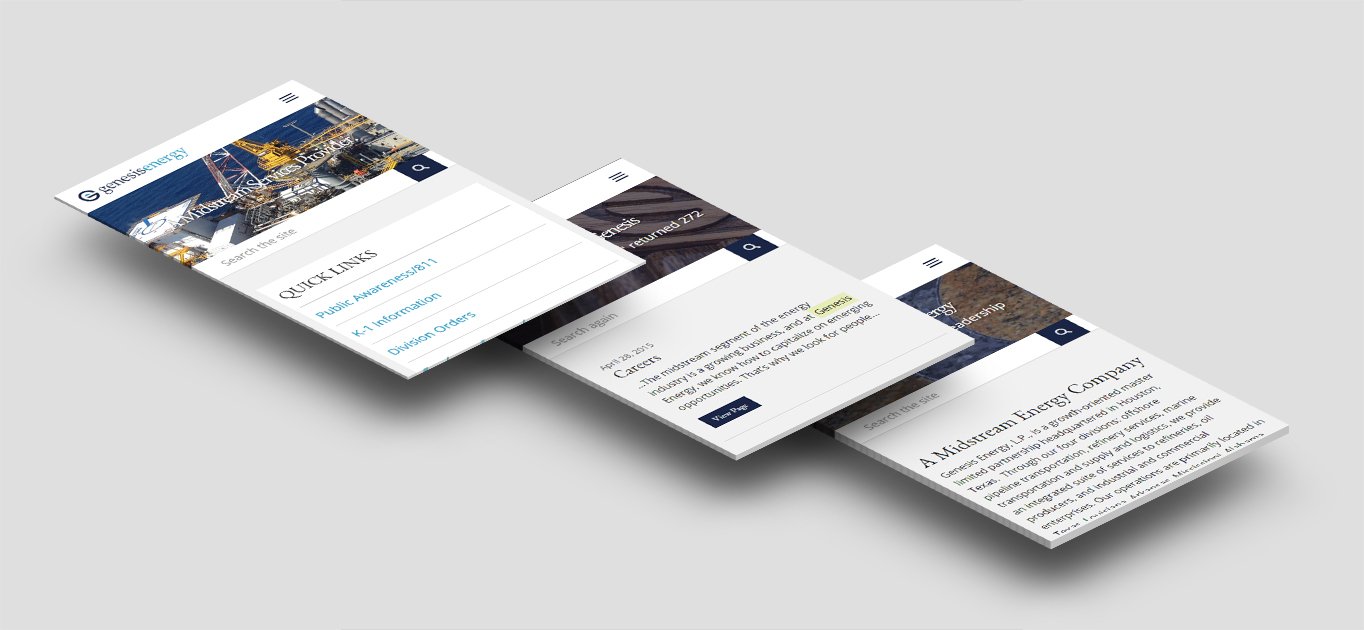
After lengthy discussions, the decision was made to use WordPress as the backend CMS for the content-heavy site and to enable Multisite so each division (from Human Resources to Investor Relations) could manage their child sites independently using the same WordPress instance. In this way, changes could be made globally, locally, or specifically by each team member. It also allowed the team to divide the work of website content management, SEC compliance, investor relations, and even toot their own horn a bit.

In partnership with Indigo Beam, the design team at JDM Digital came up with a simplified, modern global design which could be adapted for each of the different divisions, like HR for example.
The Devil in the Details
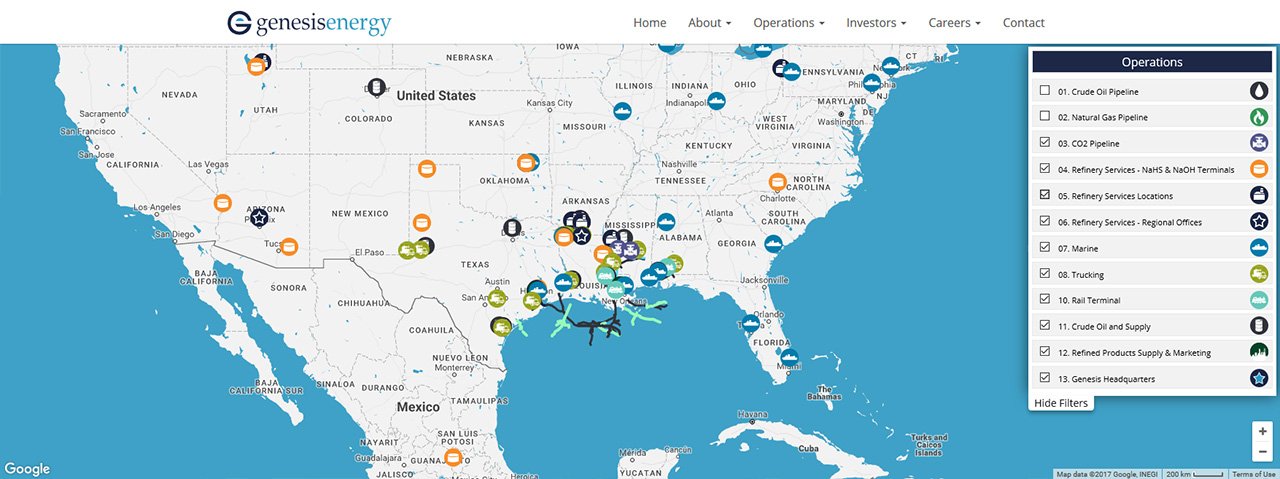
Perhaps the most complex part of the development of the actual WordPress site was the Areas of Operation map.

This asset map was originally just a static map image with several transparent layers on top. Users could toggle those extra layers on or off, but there was no easy way for administrators to make changes to that map. We needed to fix that.
The JDM Digital super-nerds used the Google Maps API and WordPress Custom Post Types to generate an editable Google Map where categories of map locations could be toggled on or off. This also means the map can be zoomed without the locations of the markers becoming distorted. After all, each marker is tied to lat/long coordinates–not some arbitrary pixel on your screen.
Complicating matters slightly, not all the assets are the sort you can mark with an icon. The pipelines, for example, needed to be drawn BUT the map still had to be zoomable, pannable, and responsive (tablet portrait and up). So, we dug into the Google Map API some more and managed to create polygons with specific data points which flowed into our existing framework beautifully.
That’s a lot of nerd-speak to arrive at an asset map that looks cool, works as you would expect it to, AND is as easy to edit from the WordPress backend as updating a blog post.
We just wanted you to know it was a lot more challenging than embedding a Google Map—and a hell of a lot more fun.
Let's Grab a Beer Together
We love meeting new people. If we've peaked your interest, let's setup a time to talk (over a beer, perhaps).
Any information you provide here will be kept confidential and only used for this purpose. You're not subscribing to anything. We'll never share your information without your permission.