10 Awesome Examples of Micro-Interactions
The Tiny Details that Elevate User Experience (UX)

Creating a truly seamless user experience means paying close attention to both the broader user journey and the finer details that often go unnoticed. One of these finer (yet critical) elements is micro-interaction—small, often subtle moments within a product’s interface that can have a surprisingly large impact on user engagement and ease of use.
But which micro-interactions should you focus on? Below, we’ve gathered 10 examples from top companies to spark ideas and showcase how these tiny design flourishes can make a big difference.
10 Micro-Interaction Examples
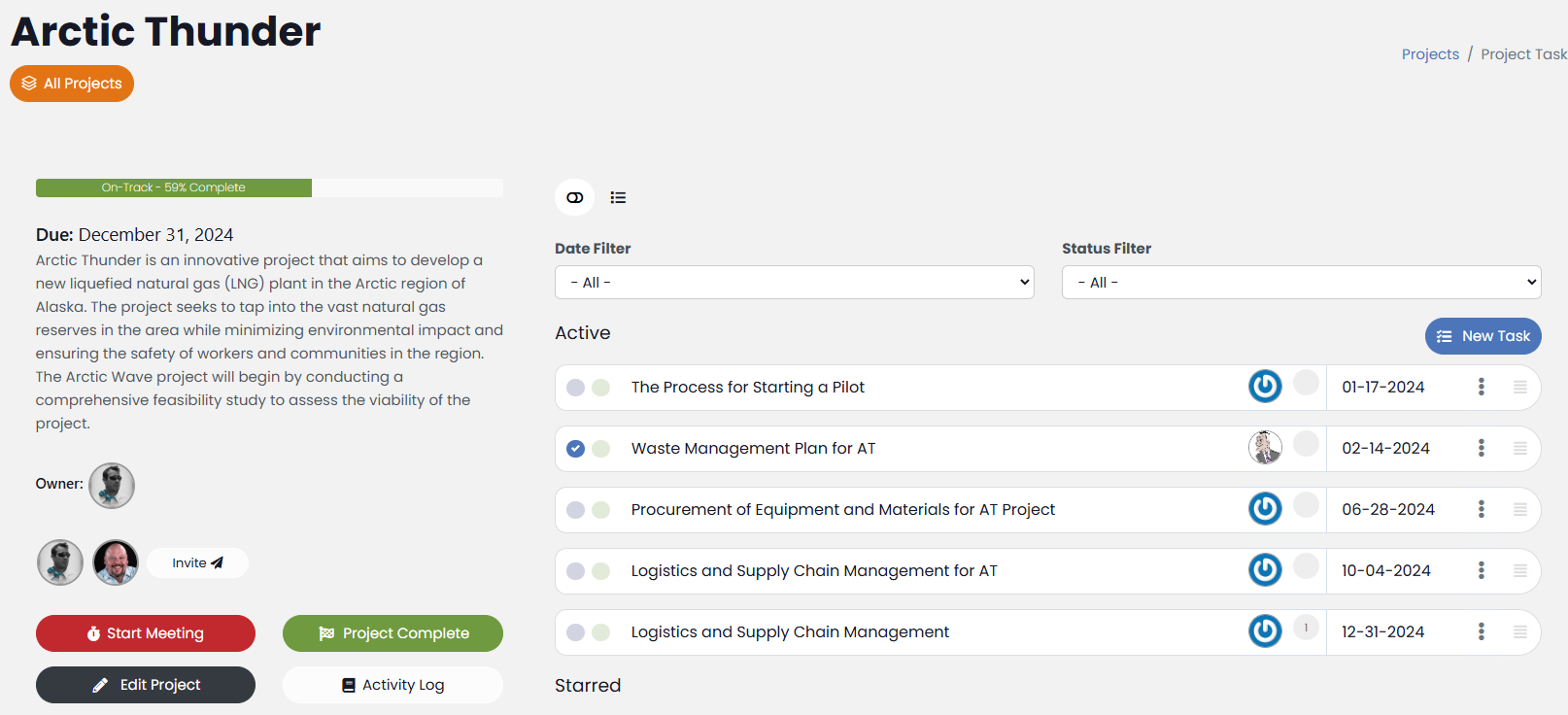
1. Progress Bars in Task Lists
Using progress bars to track task completion in a project is an excellent way to visualize forward momentum. Even starting a particular task nudges the project closer to completion, encouraging team members to go the extra mile and finish it completely. A simple bar that updates in real time can boost both motivation and productivity.

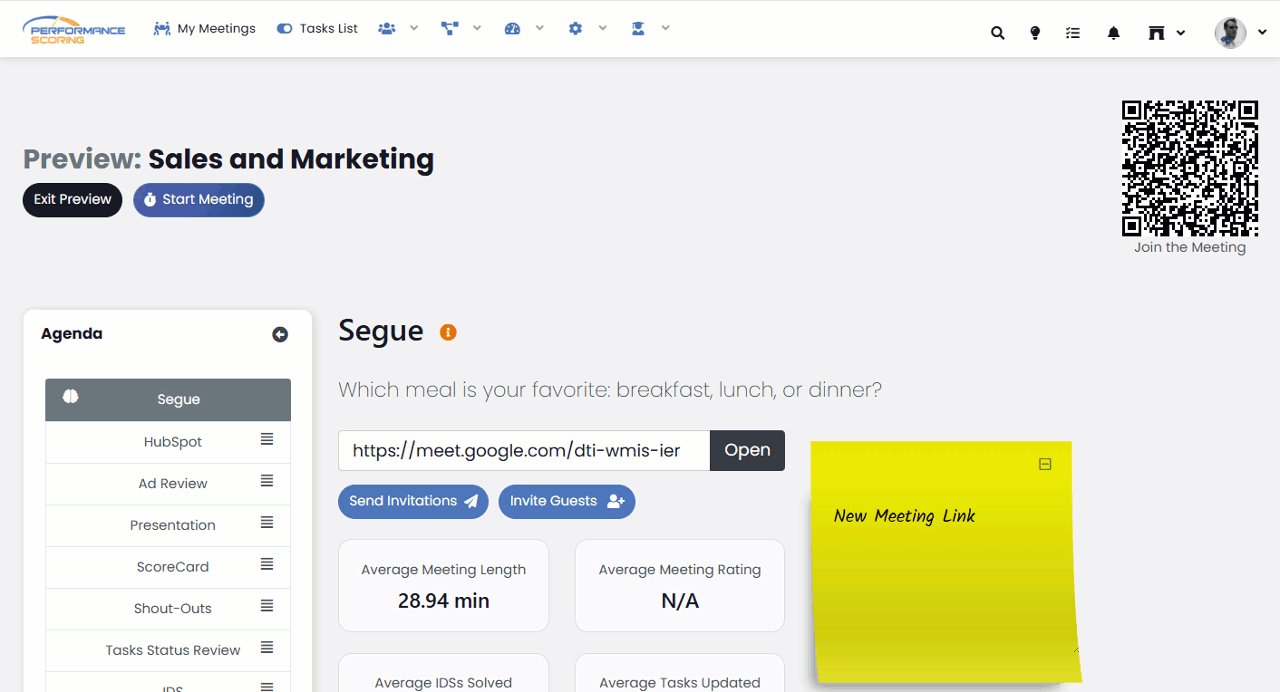
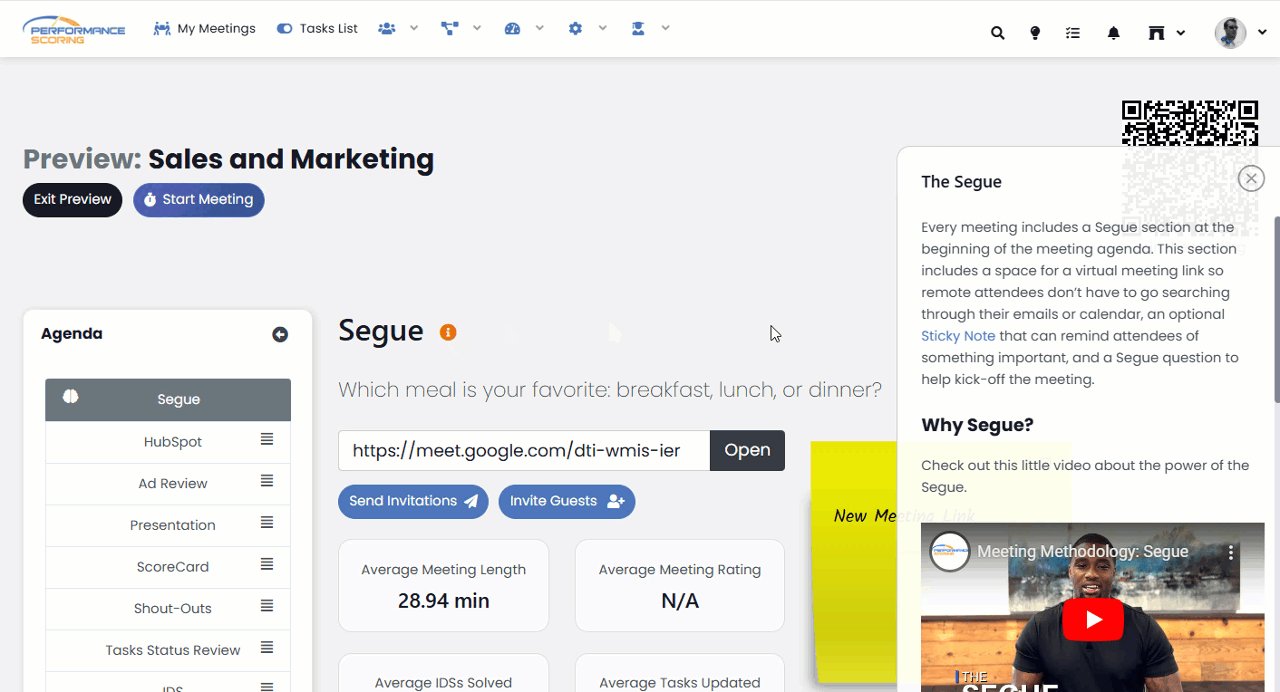
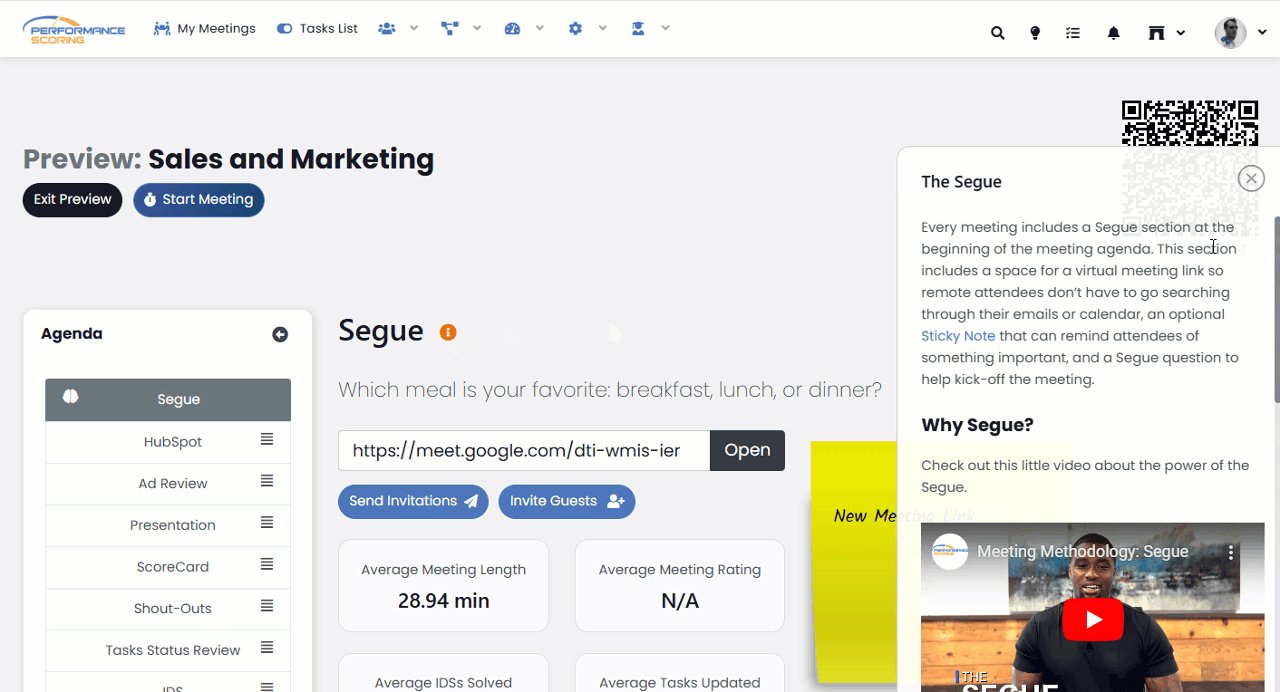
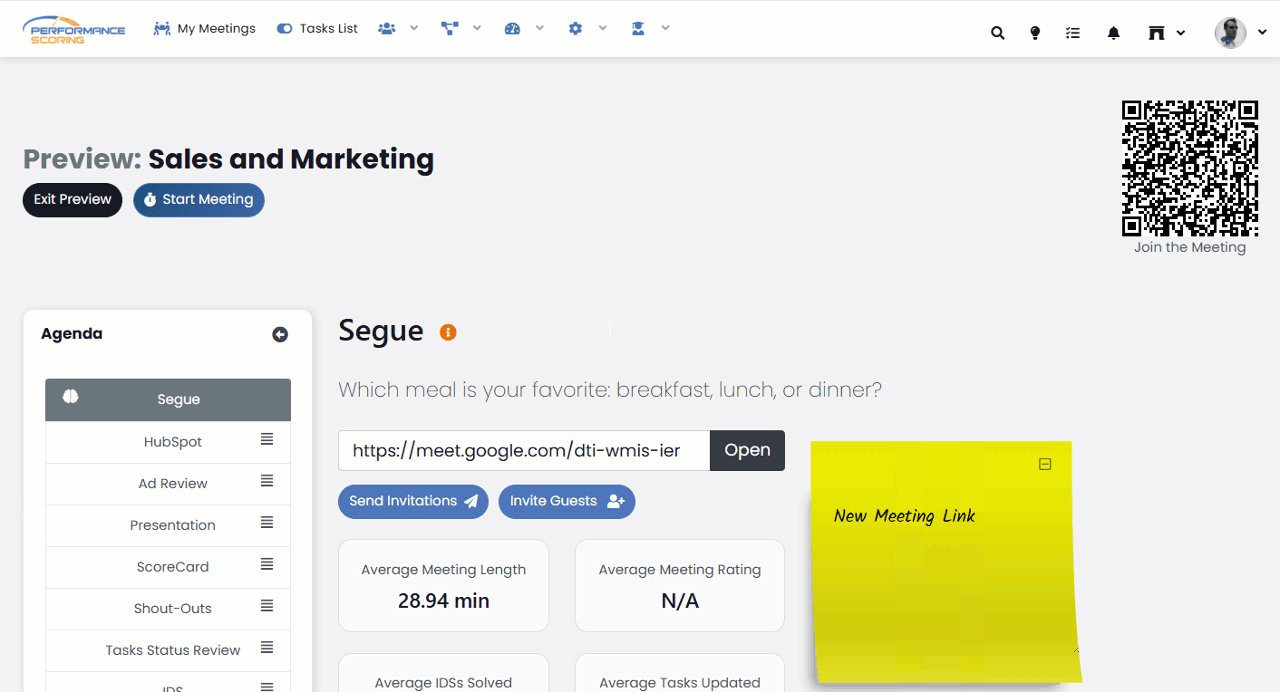
2. Contextually-Aware Help Drawers
TurboTax and Performance Scoring both offer context-sensitive “Help Drawers” to guide new users. These drawers appear at precisely the right time, providing explanations for the specific view the user is on and nudging them in the right direction if there’s something missing or amiss. It’s a clever way to offer just-in-time support without cluttering the main interface.

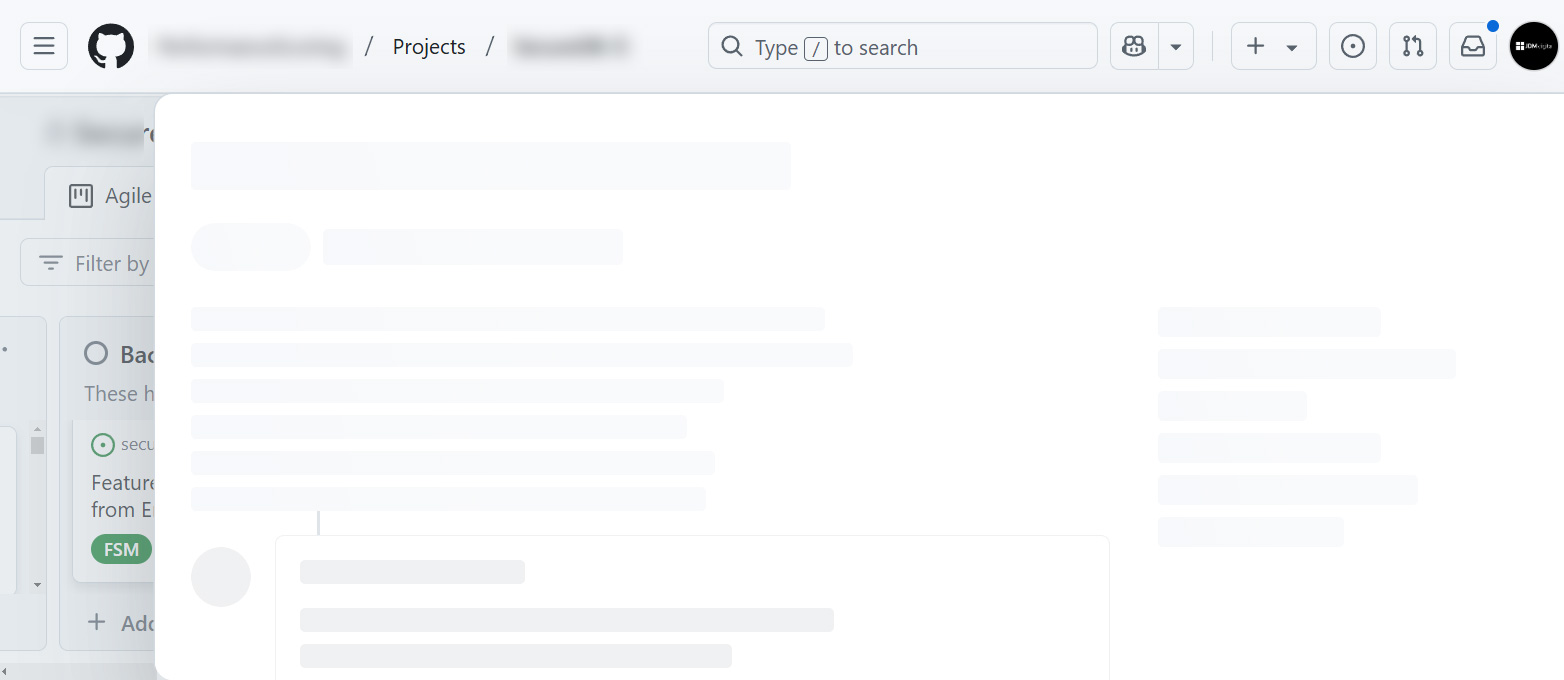
3. Placeholder Loaders
GitHub introduces loaders that double as placeholders for upcoming content. This approach is more engaging than a static loading icon because users can see where text or images will appear, making it clearer what’s happening behind the scenes. That small preview not only reduces perceived wait time but also sets expectations about the type of content on the way.

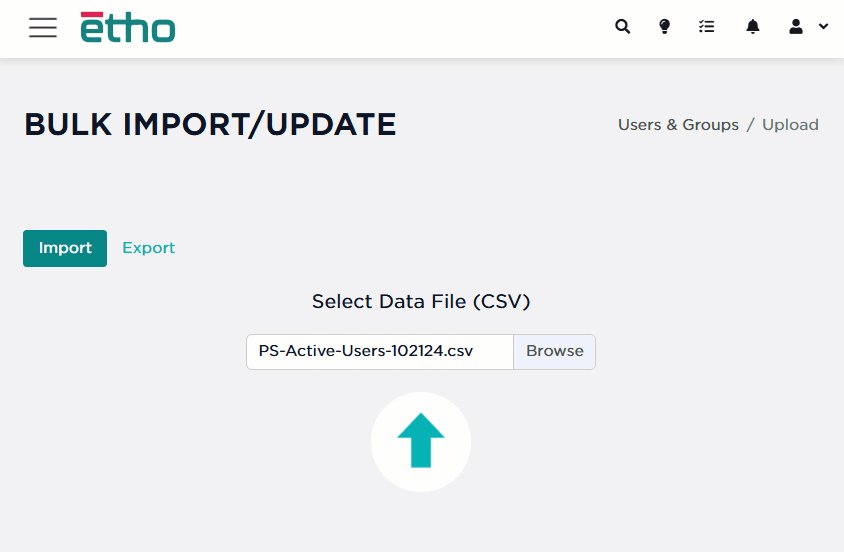
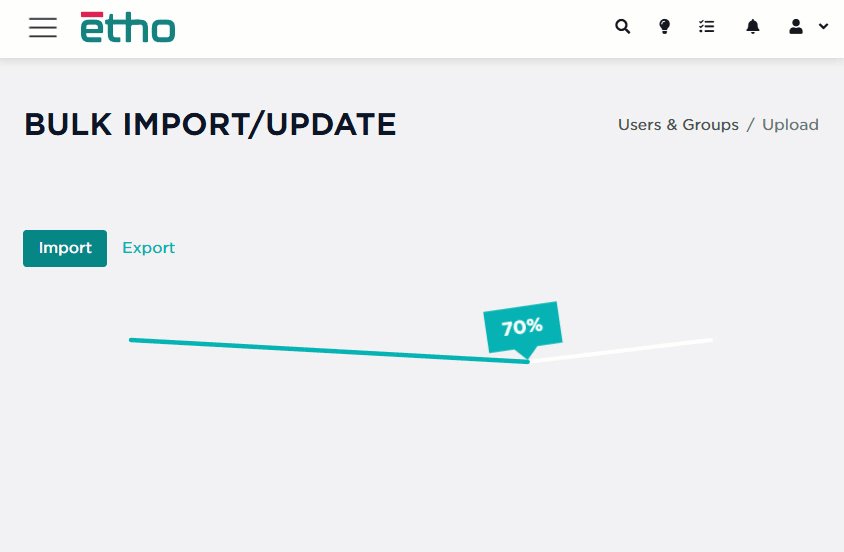
4. Uploading Progress Bars
Etho demonstrates a standout uploading progress bar when system admins upload large CSV datasets. This tiny flourish, crafted by secureDB, transforms a mundane task—watching a file upload—into something visually engaging. Progress bars here deliver real-time updates that reassure users their upload is actively processing.

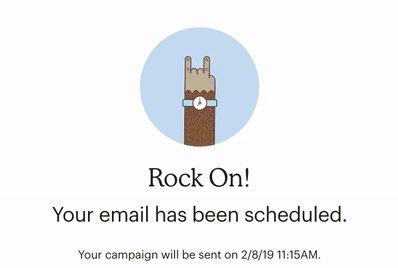
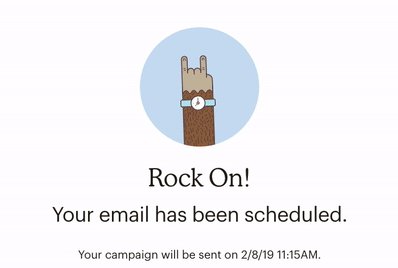
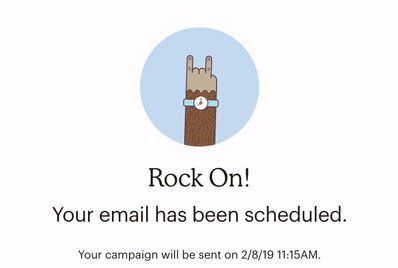
5. Celebratory GIFs
Everyone loves a bit of positive reinforcement after completing a task. Mailchimp’s celebratory GIFs exemplify how small, fun visuals can enhance user satisfaction. These lighthearted animations show Mailchimp cares about how its customers feel and encourage them to keep using the platform.

6. On-Click Ripples & Button Bubbles
Even the tiniest visual or animated feedback can give an interface a polished, responsive feel. Performance Scoring uses a JavaScript ripple effect on buttons, and some apps add playful “bubbles” around clicks. These subtle effects confirm a user’s action immediately—reinforcing the feeling that the system is swift, modern, and carefully designed.

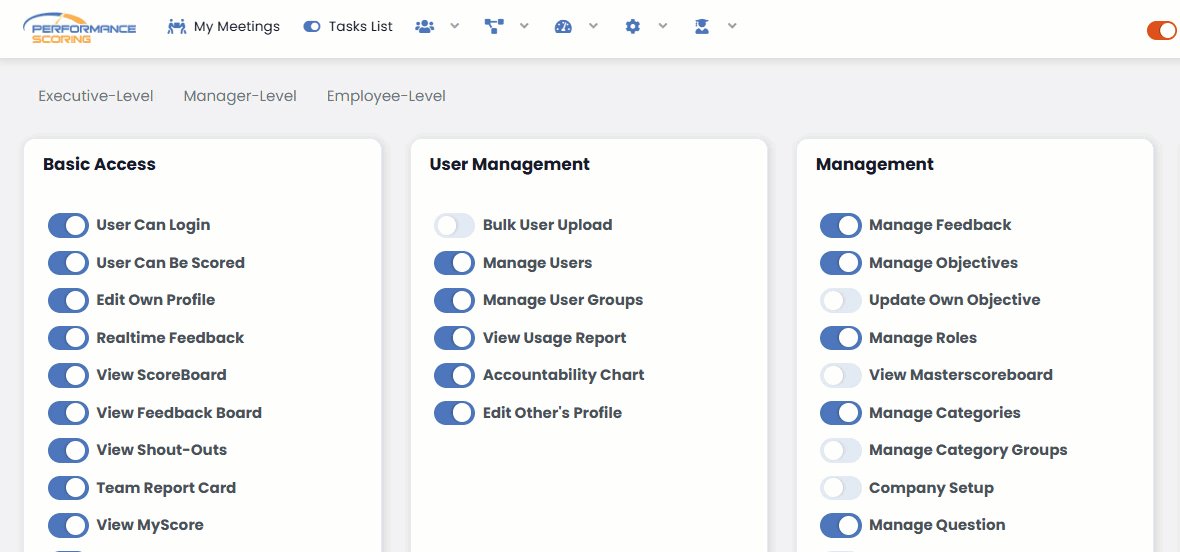
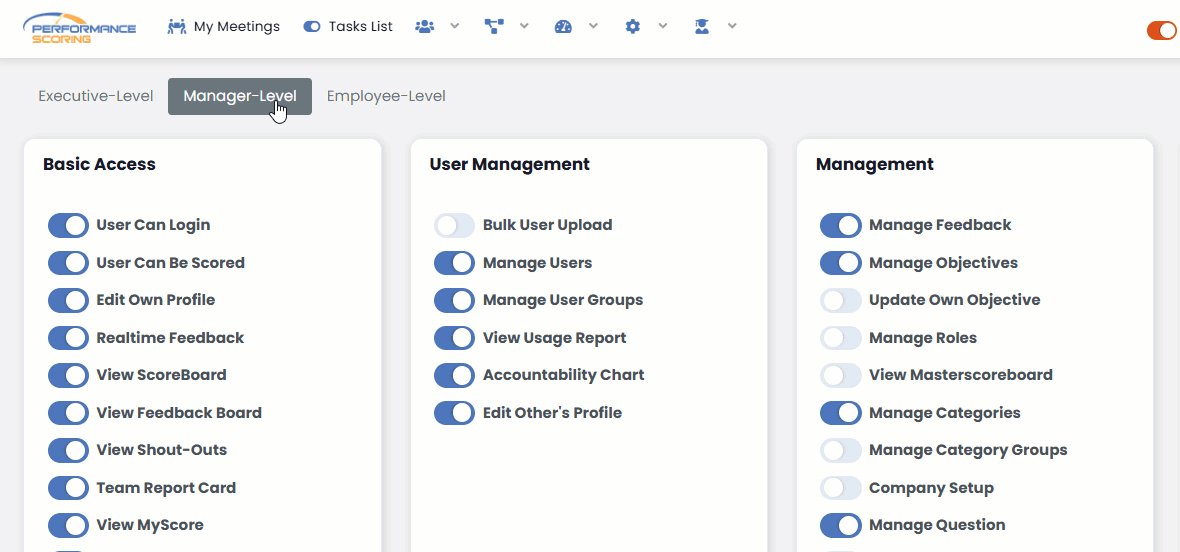
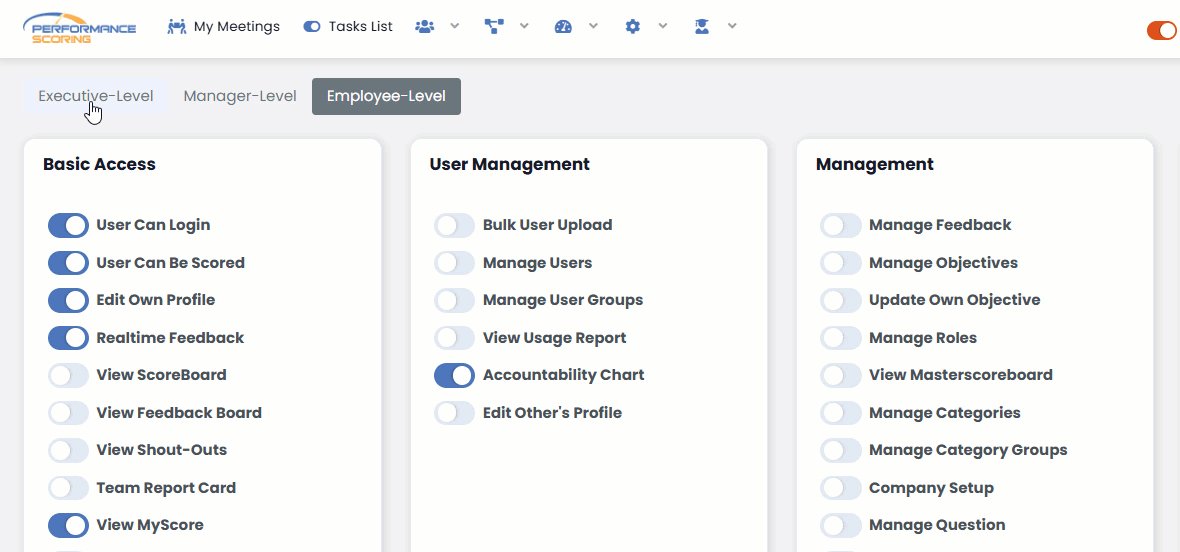
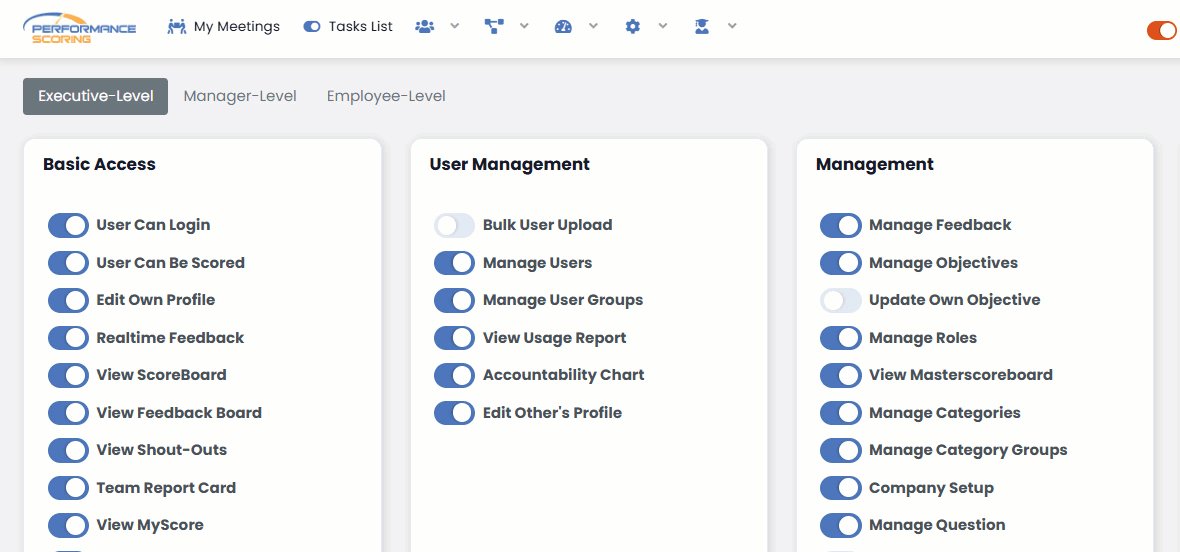
7. Animated Toggles
Instead of using plain checkboxes to switch settings on or off, animated toggle switches provide instant visual feedback. For example, Performance Scoring uses toggles that smoothly slide and change color, clearly signaling a change has taken effect. That subtle animation isn’t just eye candy; it helps users immediately recognize the new state (e.g., “notifications on” vs. “notifications off”).

8. Inline Form Validation
Nothing frustrates users more than submitting a form only to see errors after the fact. Inline validation micro-interactions flag errors or missing fields in real time—often highlighting the field in red or displaying a brief message. This immediate feedback helps users fix issues as they go, streamlining the experience and boosting form completion rates.
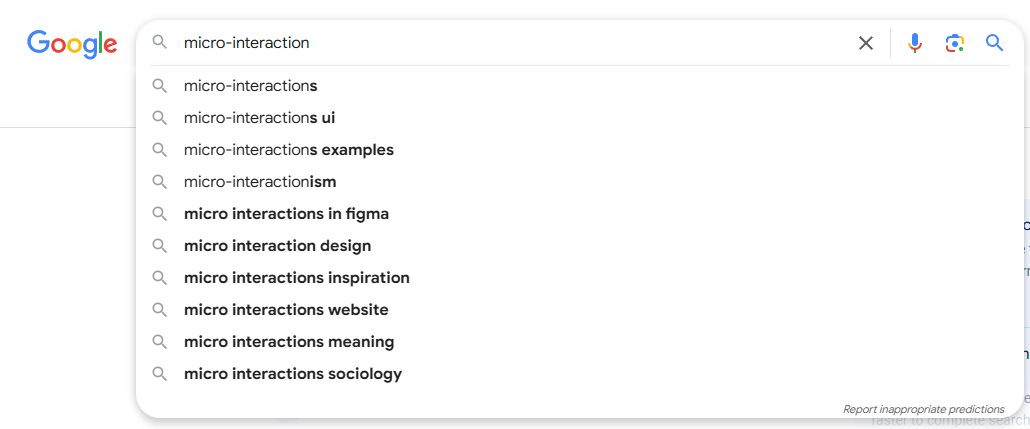
9. Real-Time Search Suggestions
Amazon and Google exemplify this micro-interaction by auto-filling potential search queries as soon as users start typing. Not only does this save time, but it also gently guides users toward the most relevant results. The suggestions pop up in a small dropdown, updating in real time and subtly confirming that the interface is actively listening.

10. Subtle Slide-In Notifications
Whether it’s a success message after sending a file or a gentle nudge that an event starts soon, subtle notifications that slide in (and out) can be highly effective. Asana, for instance, uses a small, neat pop-up in the corner of the screen to confirm successful task creation. These unobtrusive notifications provide confirmation and keep the workflow smooth—without forcing the user to stop and dismiss large, disruptive pop-ups.

This particular one is called “Hat Tip” which is a code project we did and then released on GitHub for free. You’re welcome to use and abuse it in your own projects.
Creating Effective Micro-Interactions
From these examples, a few clear best practices emerge:
- Keep it Simple and Purposeful
Micro-interactions should serve a clear function. Overly complex animations or flashy elements can distract or confuse users. - Provide Immediate, Contextual Feedback
Users need confirmation that their action worked—whether it’s a subtle animation or a small message. Context-specific help or alerts also prevent confusion and reduce the need for guesswork. - Align Micro-Interactions with User Goals
Every design choice should help users complete tasks or find information more quickly. If a micro-interaction doesn’t reduce friction or enhance clarity, it’s not pulling its weight. - Add a Human Touch
A little personality can go a long way toward making software feel friendlier and more engaging. Consistent branding, playful animations, or lighthearted messages all help create a positive emotional bond. - Make Them Non-Intrusive and Scalable
Micro-interactions should complement the workflow rather than interrupt it. They also need to perform well across different devices and screen sizes, especially in multi-platform SaaS environments.
Bringing It All Together
Micro-interactions may be small, but their impact is anything but. By thoughtfully integrating these tiny moments into your product, you can guide users more intuitively, reward them for their actions, and inject a bit of delight into everyday tasks. Whether it’s a progress bar that keeps the team motivated or a celebratory GIF that says “job well done,” these design elements can transform a basic interface into a memorable user experience.
If you’re ready to implement or enhance micro-interactions in your product, reach out to JDM Digital for expert insights and hands-on support. We’d love to help you make those little details count.
Get the Email
Join 1000+ other subscribers. Only 1 digest email per month. We'll never share your address. Unsubscribe anytime. It won't hurt our feelings (much).