Don’t Sweat the Domain Name
The days of keyword-stuffed domain names like “DallasSEOAgency.com” are coming to an end. Just last week, Google announced another update to their mobile search engine results page — no more domain names.

On the heals of their last mobile SERP update, the “Mobile-Friendly” label, adding structured data names rather than using the URL structure is a much bigger step–a step in the right direction if you ask us.
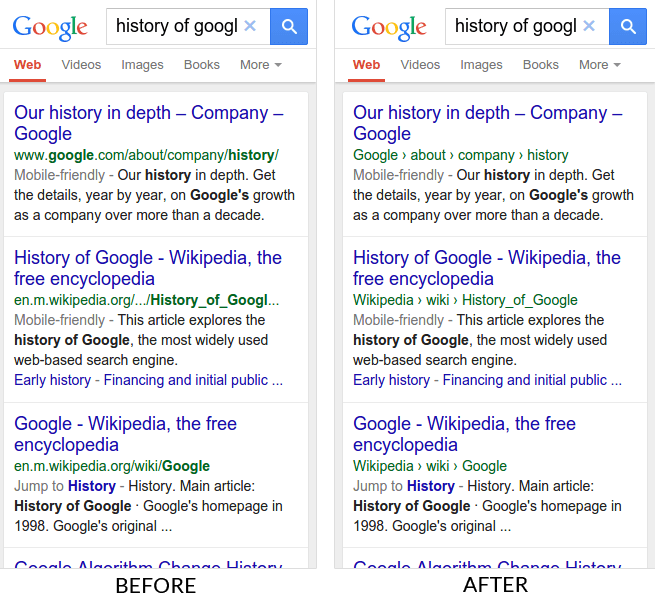
As Google explains in their post, “Well-structured URLs offer users a quick hint about the page topic and how the page fits within the website. To help mobile searchers understand your website better when we show it in the mobile search results, today we’re updating the algorithms that display URLs in the search results to better reflect the names of websites, using the real-world name of the site instead of the domain name, and the URL structure of the sites in a breadcrumbs-like format.”
To achieve this, they’ve added support for schema.org structured data that signals their algorithms the actual website name (not the domain name) and the URL structure as breadcrumbs (not just subdirectories, like /about/company/history/).
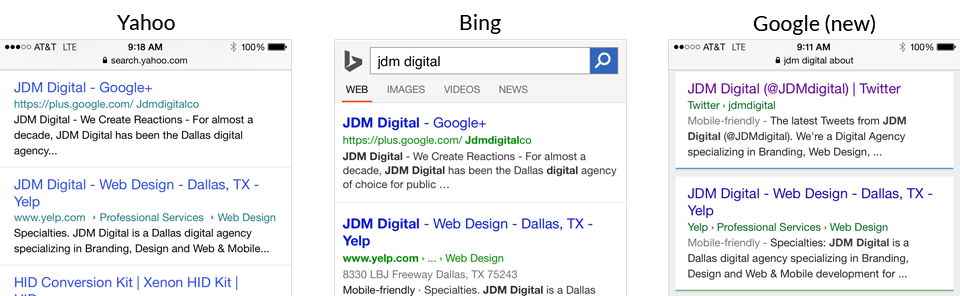
What about Yahoo and Bing?
Believe it or not, there ARE other search engines out there. Yahoo and Bing are not, as yet, following Google’s lead. However, it wouldn’t surprise us at all if they make a similar mobile SERP change over the next 3-6 months.

What do I need to do?
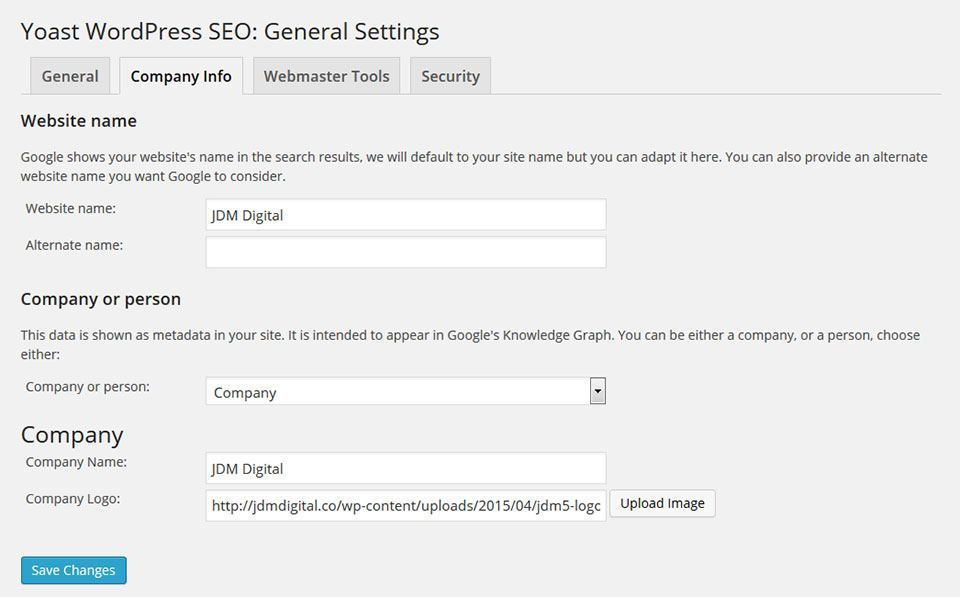
Before you freak-out, there’s good news. The WordPress SEO by Yoast plugin (a personal favorite of ours), has already added support for this schema to their plugin settings. Just make sure you’re using the latest version and complete the information under “General Settings.”

If you’re not one of the lucky ones using WordPress as your CMS and the Yoast WordPress SEO plugin, the Site Name markup is pretty simple to hand implement.
Using JSON-LD
<script type="application/ld+json">
{
"@context" : "http://schema.org",
"@type" : "WebSite",
"name" : "Your WebSite Name",
"alternateName" : "An alternative name for your WebSite",
"url" : "http://www.your-site.com"
}
</script>Be sure to replace the BOLD text with your own, of course.
Using Microdata
Microdata is a way of adding this same information using itemscope, itemtype, and itemprop markup to the HTML itself. W3C validation can be spotty, but you can always check your work with Google’s own structured data testing tool.
<head itemscope itemtype="http://schema.org/WebSite"> <title itemprop='name'>Your WebSite Name</title> <link rel="canonical" href="http://example.com" itemprop="url">
Setting up structured data in Breadcrumbs is a whole other matter and too complicated to go into here.
For now, don’t sweat the domain name and stick to the one that fits your brand the best. You can always 301 redirect your older, longer domain name to the newer brand-centric one. Remember, 301 redirects pass pagerank and link juice.
The days of keyword stuffing domain names is coming to an end. Long live brand-centric!
Get the Email
Join 1000+ other subscribers. Only 1 digest email per month. We'll never share your address. Unsubscribe anytime. It won't hurt our feelings (much).
Discussion
Comments are now closed.