JDM Custom CTA Plugin
There are many cases when theme developers may want the ability to add a call-to-action (or CTA) button to their theme that’s easily editable from the WordPress backend. Originally created for a client, this reusable plugin does just that.
LATEST VERSION: Download the latest version GitHub.
The plugin does NOT enqueue any resources or make any significant change to the speed of the site. It simply adds this handy functionality using a custom post meta box and give theme developers a new function they can use in their themes.
Functions Reference
have_cta() – Returns TRUE if the custom Call-to-Action URL is set or isn’t empty. Otherwise, it’ll return false.
get_cta() – Returns (does not echo) the value(s) input by the user in the custom post meta. There are a few parameters you can pass this function to change how the input is displayed by adding CSS classes. See the full example below.
the_cta() – This ECHOs (displays) the input returned from the get_cta() function. If there is NO value saved there, the function does nothing.
Adding Classes
the_cta('btn btn-primary') – The function only accepts one parameter which will be added as the link class. In this example, the function would display a link (a href) and add the passed Bootstrap classes to style it like a button. That is, <a href="whatever" class btn btn-primary btn-cta">Text Here</a>. The class “btn-cta” is always added. You don’t have to add any CSS for that. It just helps with selection.
Installation/Setup

- Download the plugin from GitHub (will be on WordPress.org eventually)
- Install the plugin using the GitHub Updater
- Activate the plugin
- Go to one of your Pages or “Add New Page”
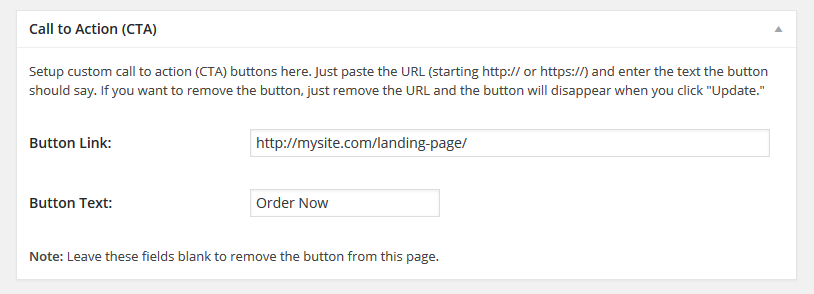
- Look for the new post meta box titled Call to Action (CTA) under the WYSIWYG editor
- Enter the URL where you want the CTA to link to, starting with http://
- Enter the text you want the button to say, for example: “Click Here for Awesome Stuff”
- Publish or Update the page
NOTE: That just sets the post meta for us to use our handy functions. You still have to add the actual functions to show the information in your theme.
See the full example below for details on how to display your new Call-to-Action button.
Full Example
Let’s say we have a page header with a title and we want there to be a call to action button under that title. Here’s what the top of our page.php template might look like.
<header class="page"> <div class="container"> <h1><?php the_title(); ?></h1> </div> </header>
Now, let’s add our Custom Call-to-Action button functions, like so…
<header class="page">
<div class="container">
<h1><?php the_title(); ?></h1>
<?php if( have_cta() ) { the_cta('btn btn-primary'); } ?>
</div>
</header>Translating that, it’s “If the custom CTA is set (or isn’t empty), display the Call-to-Action link and text as it’s set in the admin and add “btn” and “btn-primary” classes to it because I’m using Bootstrap.” Get it? Awesome.
Setting Up Automatic Updates
JDM Custom CTA plugin is not (yet) hosted on the WordPress.org repo. To enable automatic plugin updates, you’ll need to also install and enable the GitHub Updater plugin. Here’s how.
Once installed and setup, the plugin will update just like any other.

To Do List
Add Screenshots and ReadmeCreate GitHub repo- Add
changelogand roadmap - Enable GitHub Updater for automatic updates (done)
- Release on WordPress.org repo (pending)
LATEST VERSION: Download the latest version (v0.5) from JDM Labs or GitHub.
Changelog
- 02.03.16 – GitHub Updater Enabled; version updated – v0.5
- 02.02.16 – Reusable plugin created; version updated – v0.2
- 01.05.16 – Initial Release – v0.1
Old Versions
- Latest Version – Download from GitHub
- v0.5 – Download Zip
- v0.2 – Download Zip
- v0.1 – Download (unavailable)
Get the Email
Join 1000+ other subscribers. Only 1 digest email per month. We'll never share your address. Unsubscribe anytime. It won't hurt our feelings (much).
Discussion
Comments are now closed.