AMP with Progressive Web Apps in WordPress
Accelerated Mobile Pages (AMP) and Progressive Web Apps (PWA) in WordPress work best when combined. Here's how.

Accelerated Mobile Pages (or “AMP”, for short) is an open source Google initiative to make mobile-friendly content load instantly. Progressive Web Apps (PWA) are a way of making responsive websites act more like native apps on your mobile device(s). Here’s the thing. These two technologies are not exclusive of one another. In fact, they can be complimentary.
Let’s take a look at the flow we’re looking for here. Then, we’ll go into how you can roll this out on your own WordPress website. Too complicated? That’s cool. Hire nerds like us.
The Goal
What we want is for users to discover your content via a Google or Bing search. When they click the AMP page from the search results, Google will serve the content, in its AMP form, from their own AMP cache. That helps makes that first view almost instant.
While they’re viewing that stripped-down, fast loading AMP version of the page, we’re warming up the full PWA version for their onward journey.

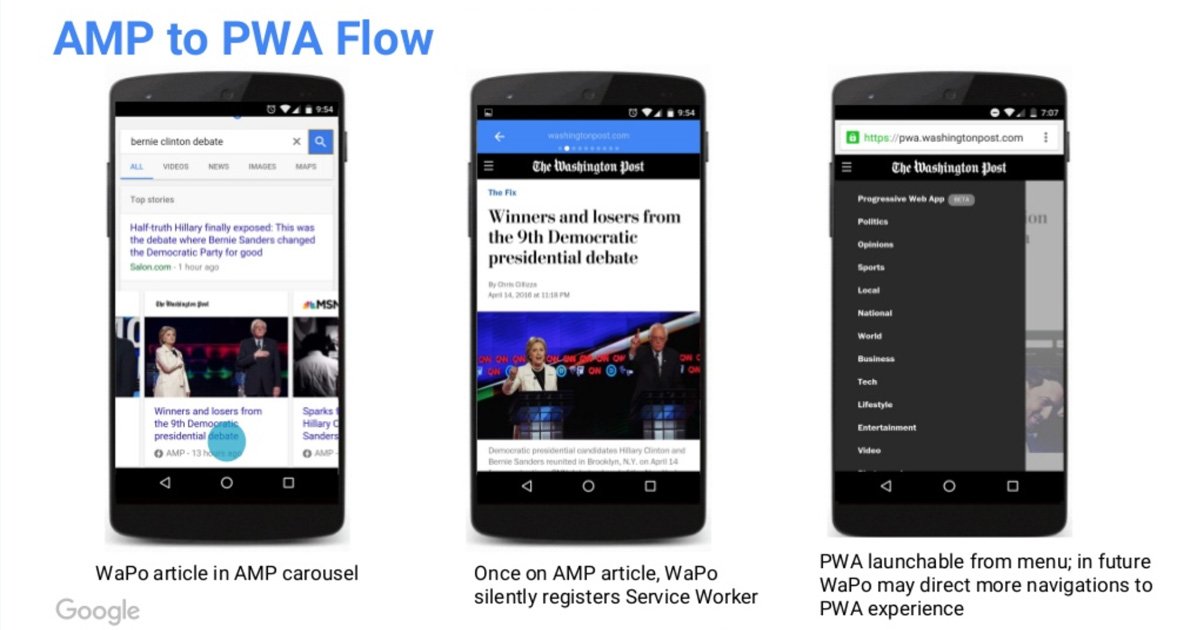
Credit: Ido Green’s (awesome) presentation
Ok, so let’s say you Google a news story. From the search results, you’ll see a carousel of news articles (only AMP content is shown here). The user clicks the link and views the AMP version of your page. In the background, your PWA registers something called a service worker which caches all the awesome stuff needed for the full PWA in the device’s local storage. That local storage, by the way, is available to the user even when they’re offline or have a spotty internet connection.
Anywho.
Later on, the user clicks a link from inside the AMP version of the page. They’re taken to the full PWA version of your site, but the service worker has already primed the local cache so it loads super-fast.
Greatness.
Getting AMPed
There’s already a ton of AMP documentation from our friends at Google available, but I’ll go into some detail about how we got our JDM Digital site setup for AMP. In my example, I’m making a few assumptions:
- Your main site is a PWA (with a service worker)
- You’re running WordPress
- Your theme is custom or a child theme
- You’re already using Yoast SEO
- You regularly post news articles to your company blog
Fair assumptions? Great. Let’s get started.
Install Plugins
First off, install the AMP plugin from the WordPress repo. This plugin was built and supported by Automattic, the people behind WordPress itself, so it’s a fair bet they know what they’re doing.
Once installed and activated, you’ve already taken the biggest step towards Accelerated Mobile Pages for your WordPress posts. But, there’s a few things this plugin is missing and needs a little help playing nicely with Yoast SEO. Thankfully, Yoast has a plugin that helps combine AMP with Yoast and even makes the two work BETTER together. It’s appropriately named, Glue.
As the readme file says,
The plugin integrates Yoast SEO into your AMP pages. This makes sure your meta-data is implemented correctly. Next to the technical SEO improvements, the plugin also provides a simple way to customize your AMP pages. It adds rudimentary styling in the form of colors and link styles, so your AMP pages can maintain the feeling your main pages have.
We’re 90% there now. Let’s add some style.

Styles & Templates
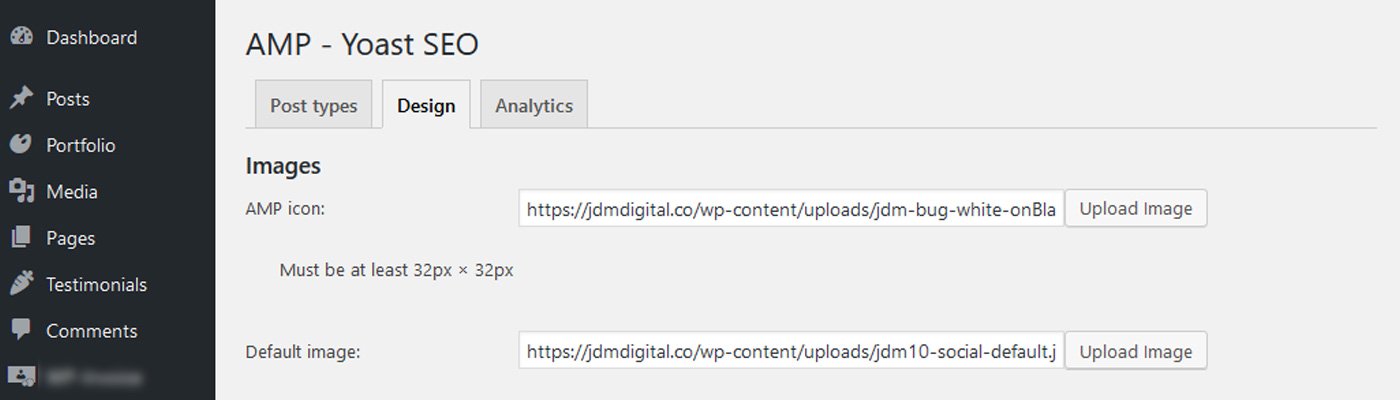
You can paste custom CSS into the “Extra CSS” field within Glue from SEO >> AMP >> Design. Preview your new AMP pages by going to one of your blog posts and appending /amp/ to the URL.
UPDATE:
In the latest version of the AMP plugin, you will instead append ?amp to the URL to preview your new AMP pages and posts. See our post “AMP for WordPress now supports pages” for more information.

That gets things looking nice, but let’s also create our own templates based on the very nice ones already included in the AMP plugin. Simply create a new directory in your theme called /amp/ and paste the template files from the plugin into that new directory. So that’s:
- Copy the files from inside of: /wp-content/plugins/amp/templates/
- Paste them into: /wp-content/themes/your-theme/amp/
For now, let’s just add a custom CSS class here and there so we can check and make sure our AMP pages are actually using these new, copied template files. They are. Awesome.
You can make changes to these files to your heart’s content. We found them to be beautifully designed already and didn’t make a heck of a lot of changes, except to the footer file and adding a menu.
The AMPed sidebar menu was a little tricky, but here’s the documentation we followed to make it happen for us.
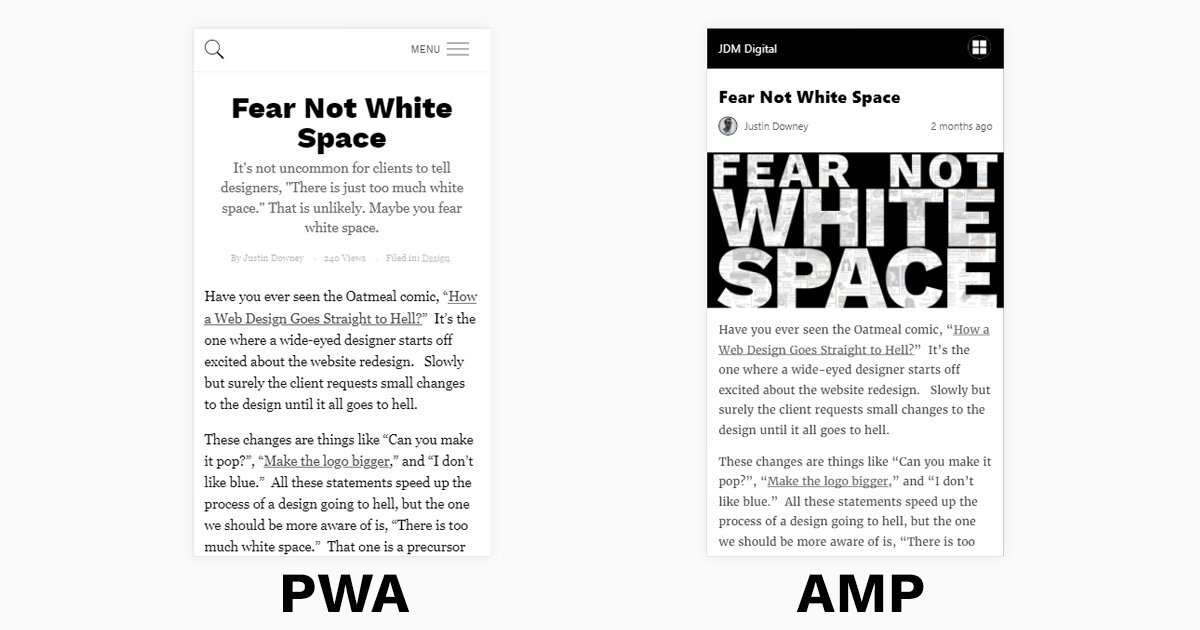
See for yourself. Here’s the AMP version of this post. Here’s the PWA version.
Service Worker in AMP
Remember how we wanted the service worker to prime the cache while the user is viewing our post as an AMP page? Here’s the magic, and you’ll be thrilled to know Google’s already done most of the work for you.
Open the single.php file you pasted into your theme’s new /amp/ directory. Just before the </head> paste the following:
<script async custom-element="amp-install-serviceworker" src="https://cdn.ampproject.org/v0/amp-install-serviceworker-0.1.js"></script>
Then, somewhere before the </body> paste this AMP HTML:
<amp-install-serviceworker src="https://site.com/path-to/service-worker.js" layout="nodisplay"></amp-install-serviceworker>
Here’s a little video about what all this stuff is doing if you’re feeling nerdy.
Test & Validate
Now all that’s done, let’s make sure we don’t have any validation errors. There’s some cool stuff already built into Chrome Developer Tools, but let’s play with the online validator at: search.google.com/test/amp.
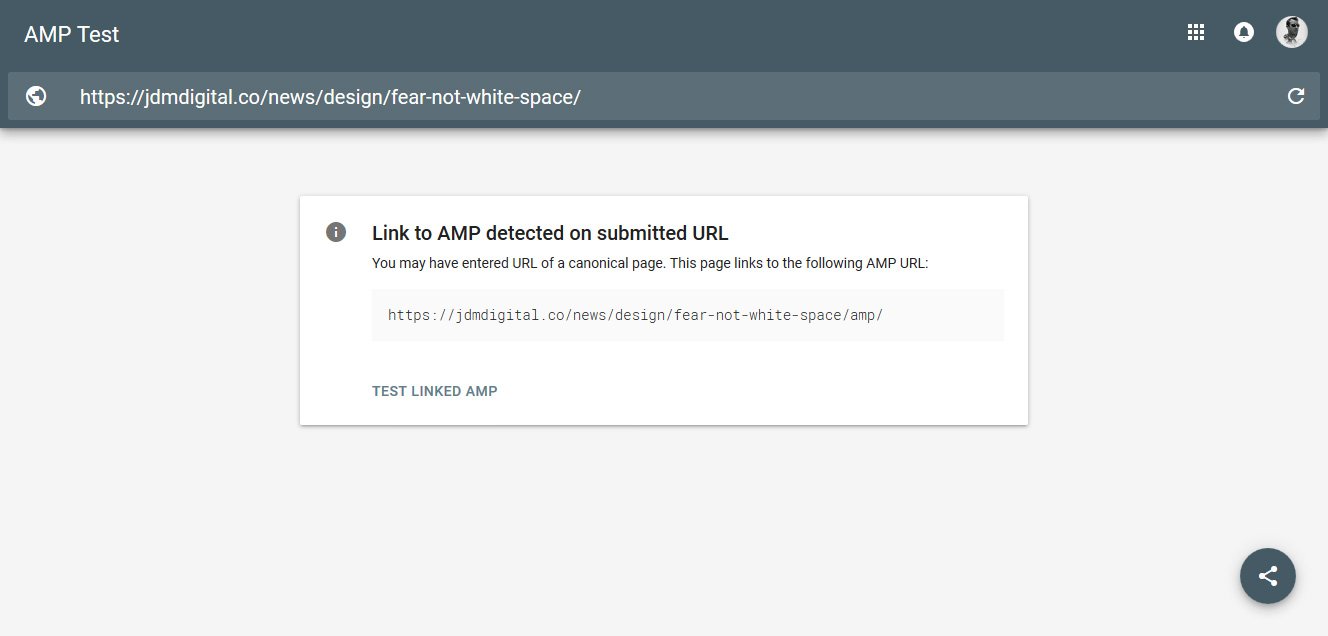
Paste the link to your non-AMP post into the testing tool. Yes, the non-AMP URL. We want to make sure we’ve got the right META link rel="amphtml".

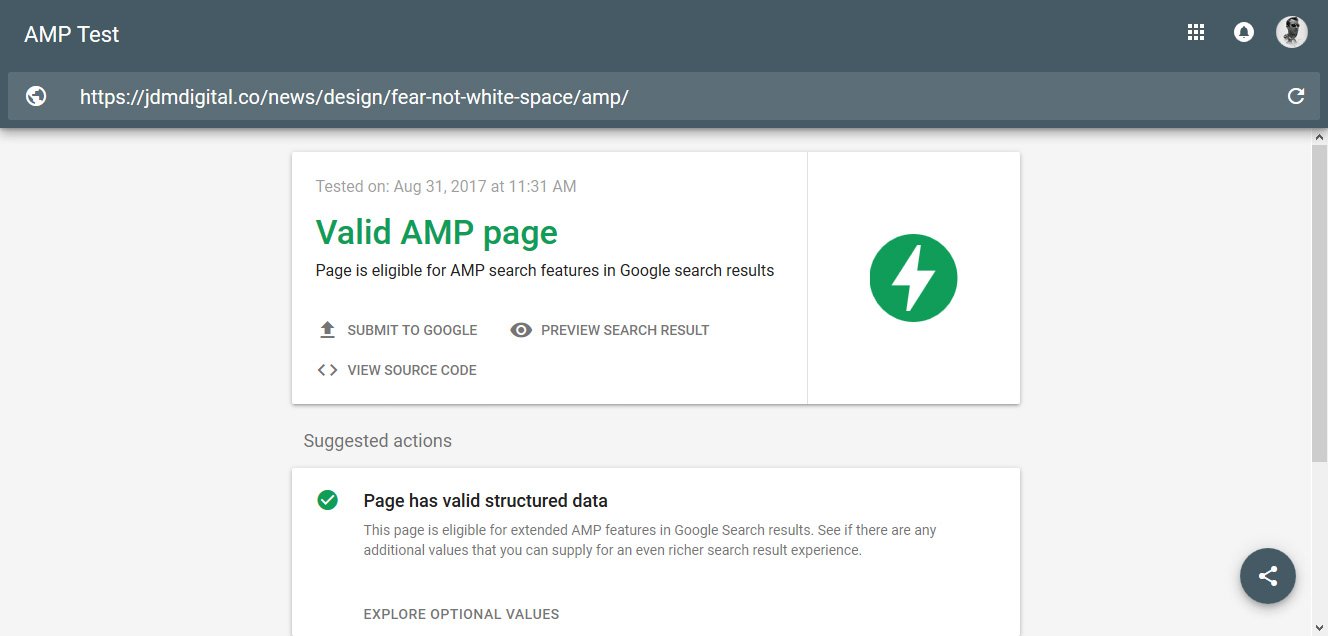
That means we’re golden. Click the Test Linked AMP button and cross your fingers.

Hooray!
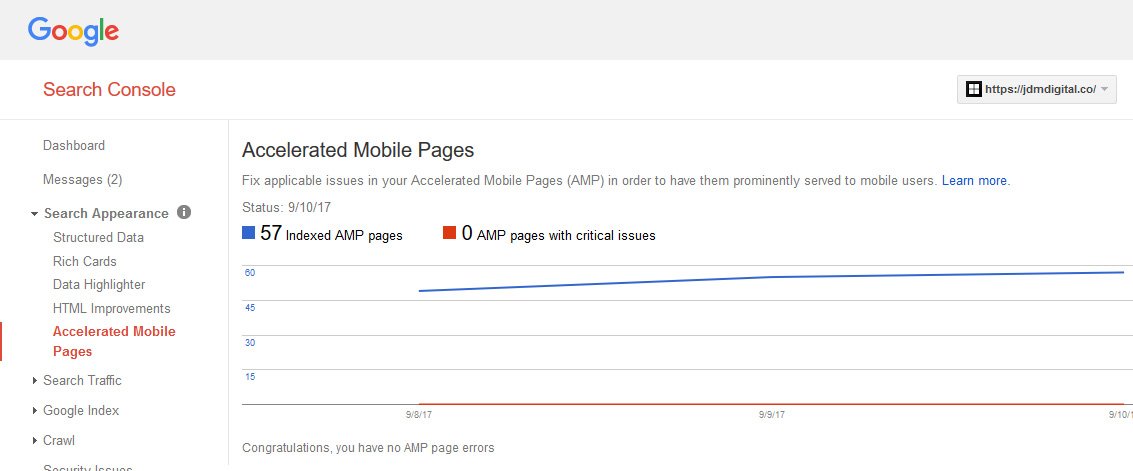
It can take a few days to a week for Google to notice your new AMP pages, but they’ll get to it. Sometimes you just have to be patient. You’ll soon see them showing up in your Search Console.

Recap
That’s a lot of information all at once. Let’s recap.
- Install the AMP plugin.
- If using WordPress SEO by Yoast (which you should be anyway), install Glue.
- Style & Create the custom theme templates for AMP pages
- Test & Validate using Google’s AMP validator.
- Publish great content.
Seriously, that last one is important. All this nifty web technology is pointless if your content isn’t original, engaging, and authoritative.
If you’re as geeked-out about combining Accelerated Mobile Pages with your Progressive Web App, let’s grab a beer. We are lovin’ this stuff too.
Get the Email
Join 1000+ other subscribers. Only 1 digest email per month. We'll never share your address. Unsubscribe anytime. It won't hurt our feelings (much).
Discussion
Comments are now closed.